Documentation
Global Settings

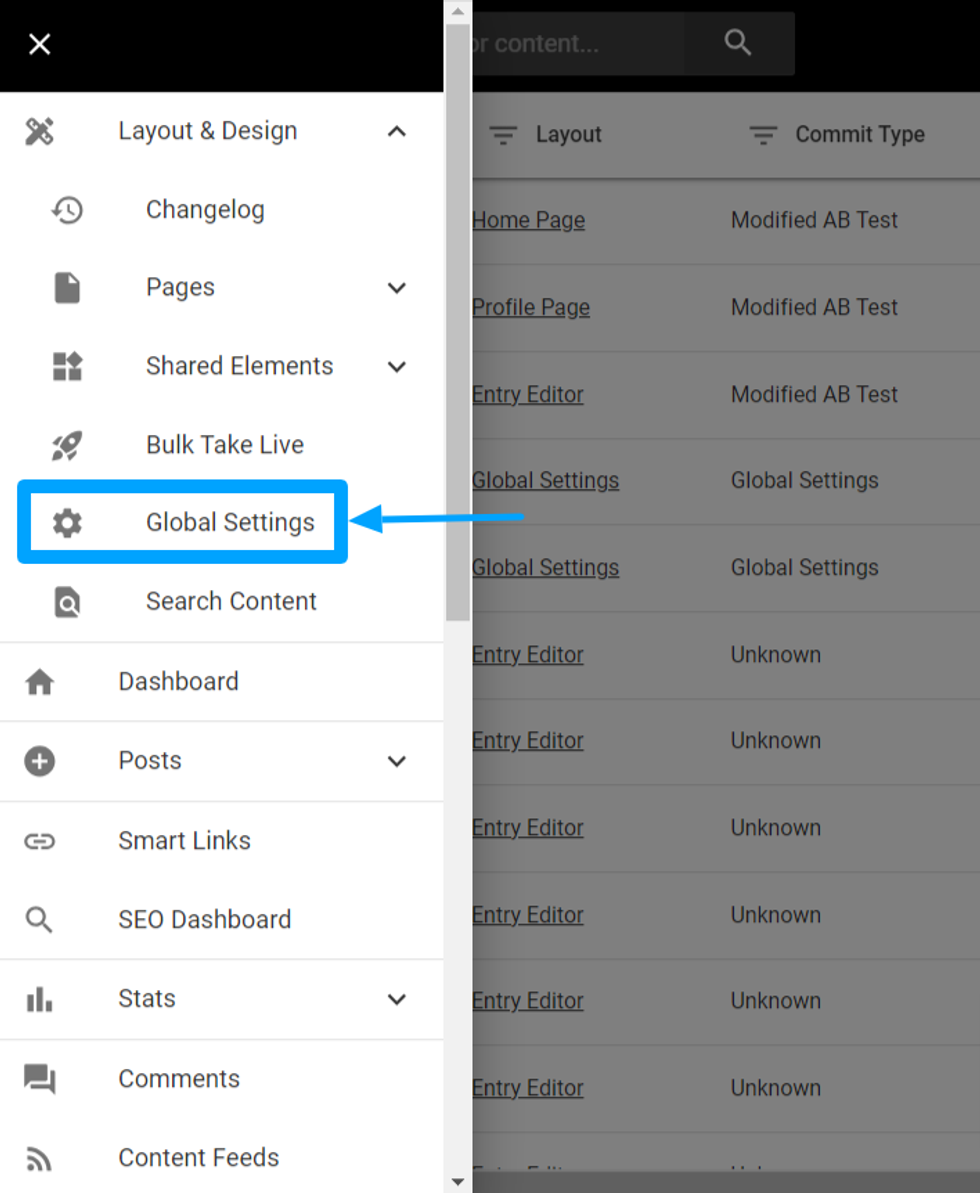
Global setting is a centralized general settings applicable to the entire site, allowing for convenient updates from a single location.
List of Settings
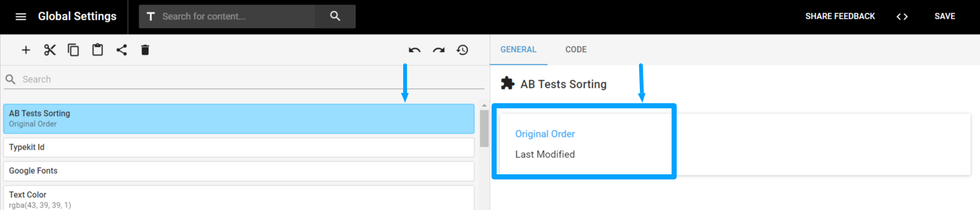
AB Test Sorting: Choose how the b-test are sorted.

- Original - ABtests will be displayed as per the order of creation.
- Last Modified -ABtests will be displayed as per the last modification done and most recent will be appearing first.
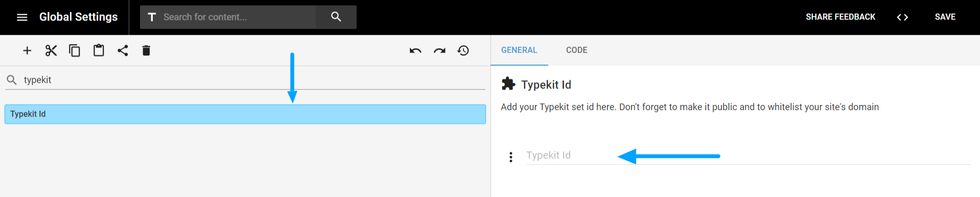
Typekit ID

Typekit is a service provided by Adobe that offers users a library of high-quality fonts. With RebelMouse, you can use Typekit to add a custom font to your site.
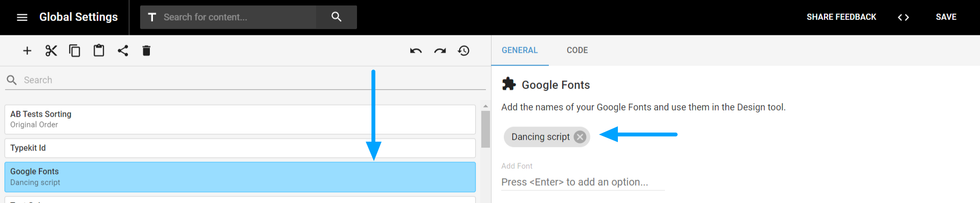
Google Fonts

Simply type the name of your preferred font and add it. Once added, the font name automatically converts to the font style you've chosen so you can see exactly how it will look.
Text Color

This sets the main text color for your overall site.
Primary Color

This sets the color for your sections and hyperlinked content.
Primary Color Hover

This sets the color that appears when you hover over text on your site.
Secondary Color

This sets the color for the right-rail headers.
Text Font Size

This sets the font size for main body content.
Primary Font

This sets the main font for your overall site
Secondary Font

This sets the font for your right-rail content
Background Color

This sets the background color for your overall site.
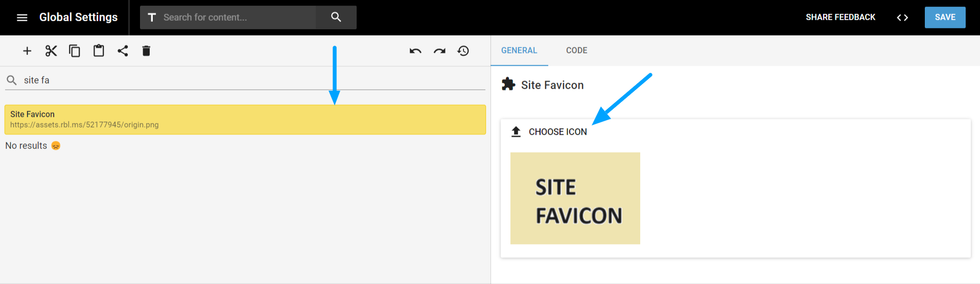
Site Favicon

This lets you upload the favicon you want to use for your site.
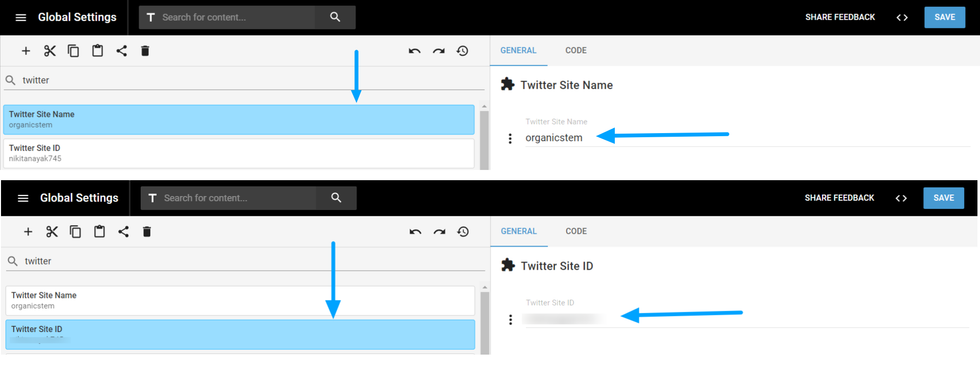
Twitter ID and Site Name

Add your Twitter ID/handler to experience social sharing through RebelMouse Platform
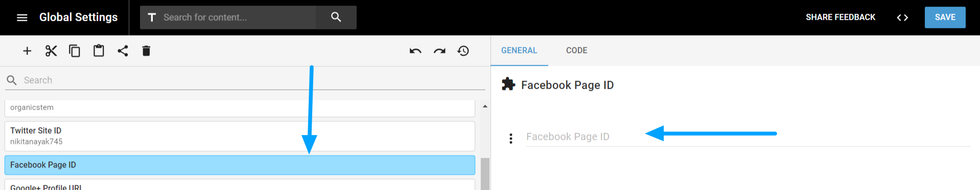
Facebook Page ID

Add your Facebook Page ID to experience social sharing through RebelMouse Platform.
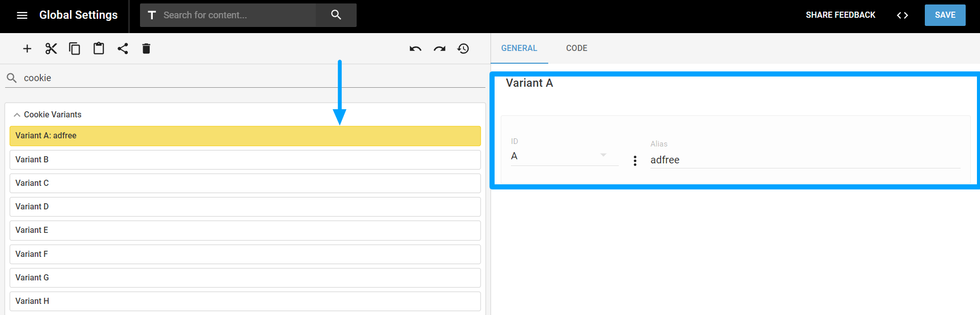
Cookie Variants

This cookie variant is used to define the cookies used for Third-Party Integration [eg. Admiral and Piano]
For marketing reasons, sometimes a third-party login system is used. They provide an iframe for the login popup, and after a user gets logged, they use JS function to check if the user is subscribed to them and add a cookie with user membership/login status.
With our new feature, that cookie allows us to conditionally choose which layout we want to show the user, in order to create an ad-free experience for those who have an active subscription plan. Please contact support@rebelmouse.com if you would like to implement this.Post Type

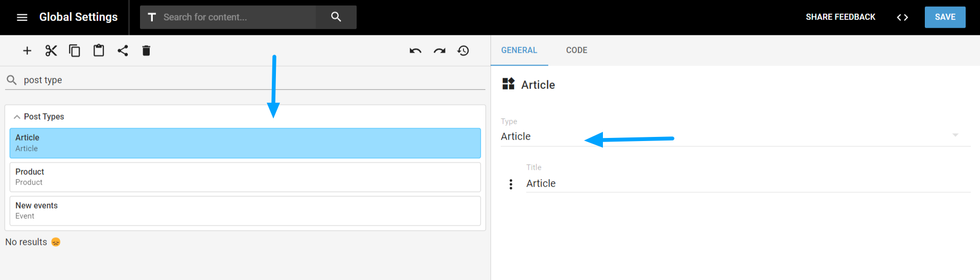
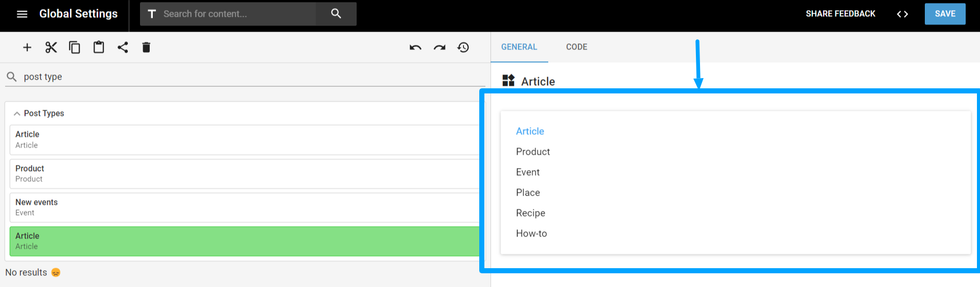
You can incorporate various post types using the custom post type field.

There are 6 different types of posts: Article, Product, Event, Place, Recipe, How-To. You can select them from the Type dropdown menu.
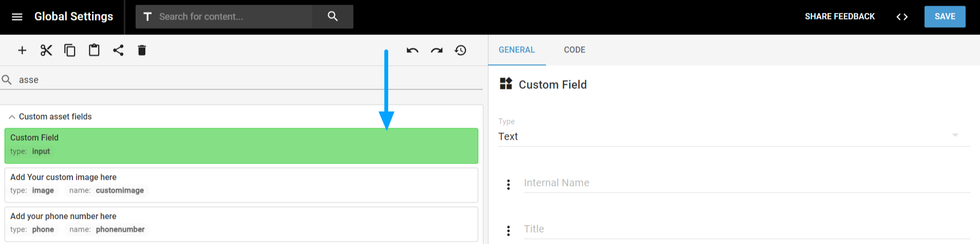
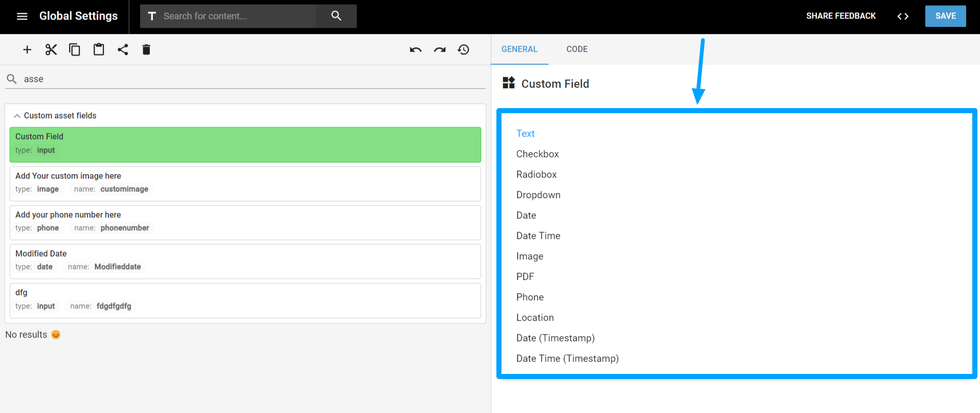
Custom Asset Fields

These are custom fields specially utilized for media in the Library.
Types of Custom Asset Fields

Custom fields per profile
Clients on our platform can easily set up custom profile fields they want to show at a profile level for users in their community
Image Crop ratios

Default Image Ratios.
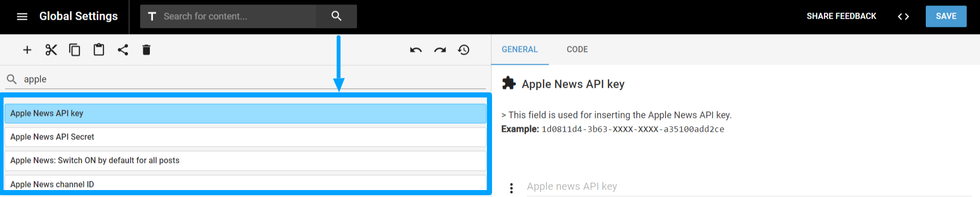
Apple News

- API Key
- API Secret
- Apple News Switch - ON by default for all posts
- Channel ID
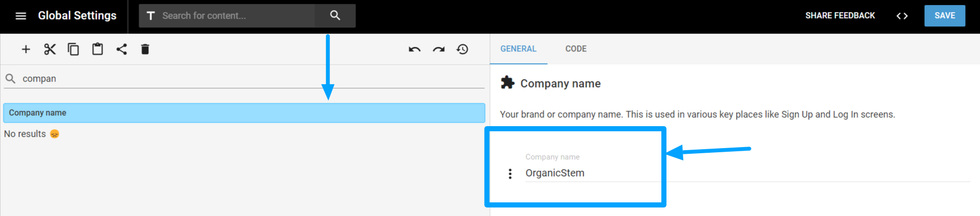
Company name

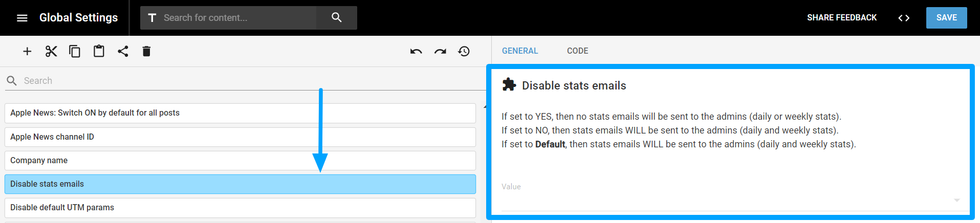
Disable stats emails

To disable stats emails for admins, you can manage this setting from here.
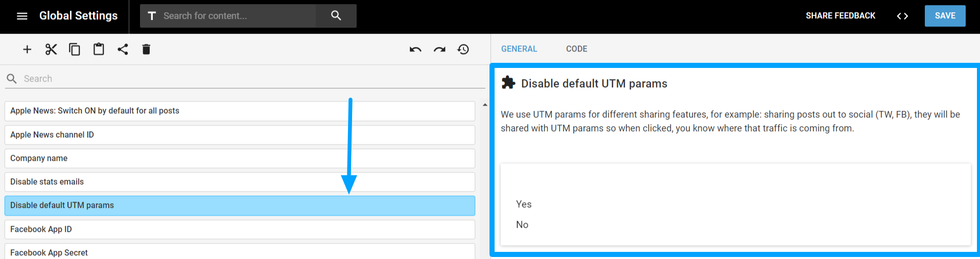
Disable default UTM params

We use UTM parameters for different sharing features

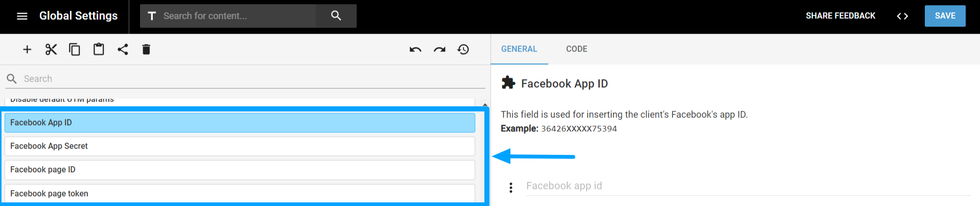
- App ID
- App Secret
- Page token
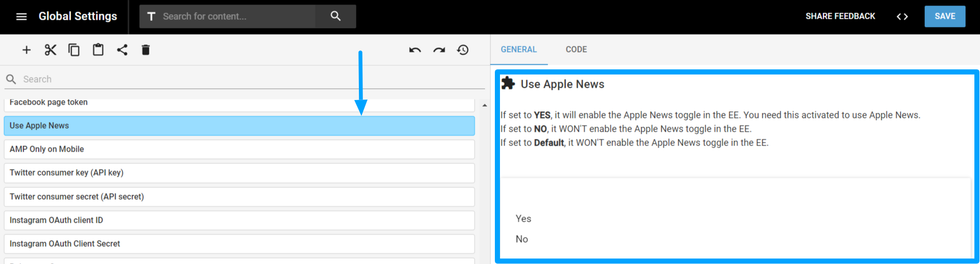
Use Apple News

Enable the Apple News toggle in the EE
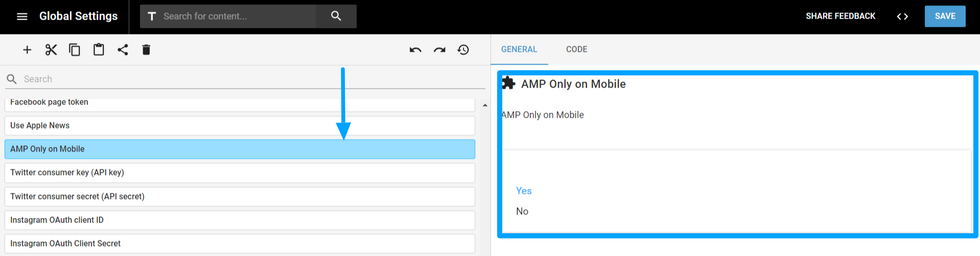
AMP Only on Mobile

Enable AMP only for Mobile using this option.

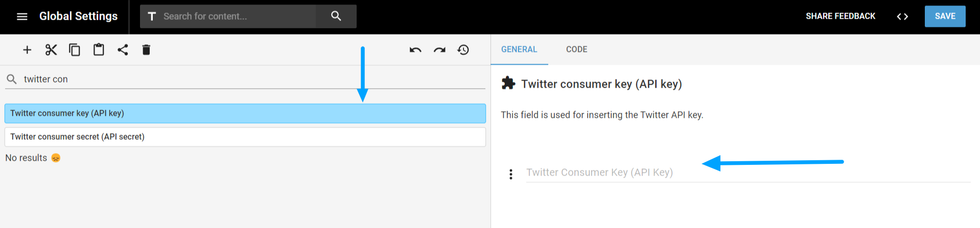
- consumer key (API key)
- consumer secret (API secret)

- OAuth client ID
- OAuth Client Secret
Robots.txt Content

Robots.txt is a text file that instructs search engine robot how to crawl & index pages on your website.
Server Workers (sw.js and sw-out.js) Extra Data

This feature basically used to push notifications and involves JavaScript files loaded from the server.
sw.js: This file typically contains the source code for your service worker. It defines actions for install, activate, and fetch events of the service worker.
sw-out.js: This file is often the generated or built version. When using build tools like webpack or rollup, they process your source files (e.g., sw.js), transpile, minify, etc., and output the result to sw-out.js. The latter is what's used in the production environment.
The separation of these files allows developers to work with readable, maintainable code (sw.js) while serving optimized, efficient code (sw-out.js) to end users.
Custom Dimensions for Google Analytics

In this field, you can write a JSON string to determine the value and ID of custom dimensions to output in your site's template, and then passed onto Google Analytics.
Silent Signup

Enables a type of signup where users do not need to enter any personal information but are assigned an account and user session which can be updated later.
Email for sending data from Custom Form

Here you can input the email address where the data of the custom forms can be send.
Timezone

You can set the Timezone for your site
Language

Set the desired language for your site.
Table of Contents
- List of Settings
- AB Test Sorting: Choose how the b-test are sorted.
- Typekit ID
- Google Fonts
- Text Color
- Primary Color
- Primary Color Hover
- Secondary Color
- Text Font Size
- Primary Font
- Secondary Font
- Background Color
- Site Favicon
- Twitter ID and Site Name
- Facebook Page ID
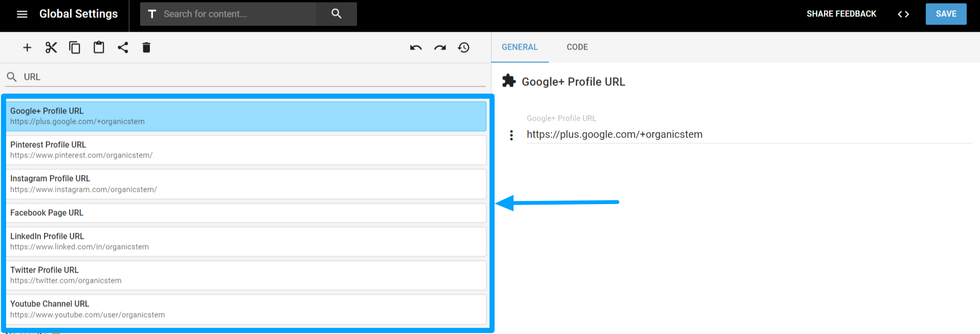
- Social Media profile URLs
- Cookie Variants
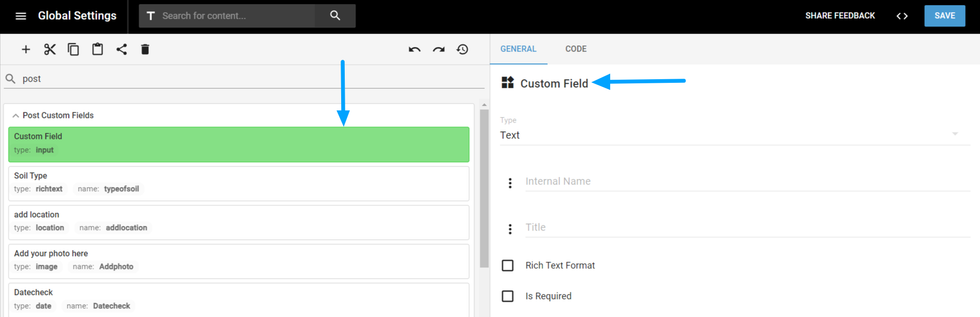
- Post custom fields
- Post Type
- Custom Asset Fields
- Types of Custom Asset Fields
- Custom fields per profile
- Image Crop ratios
- Apple News
- Company name
- Disable stats emails
- Disable default UTM params
- Use Apple News
- AMP Only on Mobile
- Robots.txt Content
- Server Workers (sw.js and sw-out.js) Extra Data
- Custom Dimensions for Google Analytics
- Silent Signup
- Email for sending data from Custom Form
- Timezone
- Language


Comments Moderation Tools