
99.9% of sites need to comply with a few legal requirements and/or have a link to disclaimers. These are usually known as Footer Links:

You can set up Footer Links in RebelMouse by going into the Layout & Design tool in the left-hand navigation menu. Then, choose your Footer page, click on + ADD ELEMENT in the toolbar,and choose the Links List element:

You can add as many links as you like to the Links List element by clicking on the secondary + ADD ELEMENT button in the Properties card:

This lets you link an article or static page so your footer links link out to the proper information.

If you want your Footer links to go to articles, click on Add Post in the hamburger menu (☰) and add a piece of content like you normally do to populate your site. Once published, you can take the new URL and paste it into the Footer item that requires it:

If you want your Footer links to go to static pages,you need to create them and then link back to them.
Static Pages have many advantages:
- You have the ability to fully customize the layout for a particular Footer link. I.e., "Terms of Use" can have a 100% different layout from pages for "About," "Contact," and so on.
- You can update the layout anytime you want without fear of it affecting your general layout for posts.
- You can A/B test different layouts to see which one you like best. Click here for more information on how to do that.
To create a static page, click on + Create Pageat the bottom of the Layout & Design tool's menu:

Next, you'll be prompted to enter the following information:
- Static Page Name: You can choose any name you want to use for your static page. Bear in mind that this will determine what shows up in the page's URL.
- Static Page Source: You can either choose to start from a blank layout, like this:

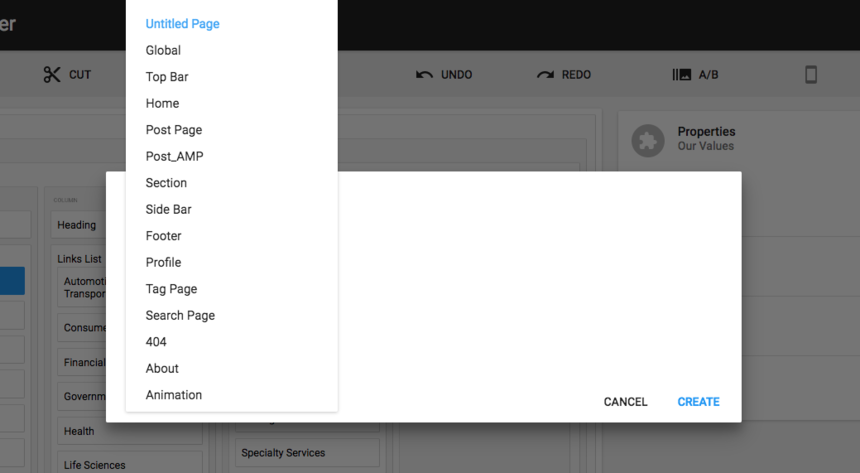
Or you can copy one of the pages you already have built out (Post page, Section page, Home Page, etc.):

If you choose to start with a blank layout, it will only have elements for a Top Bar, Footer, and one Row with a Column inside of it:

In the Page Settings menu, you'll be able to:
- Find the URL of your static page (it will be something like https://www.example.com/st/Blank_Page_Test).
- Remove the page entirely if you need to delete it.













































































