
Choose a cover photo for each of your site's sections
It's important to make sure that your website structure is organized nicely, and this includes implementing a proper tagging system and section strategy. To make sure that every page on your website stands out, we've added the ability to add a cover photo to each of your sections in our Sections Dashboard. Here's how it works.
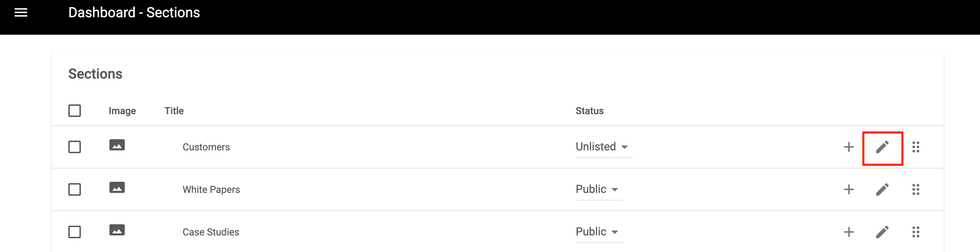
In your Sections Dashboard, click on the pencil icon to edit a specific section:
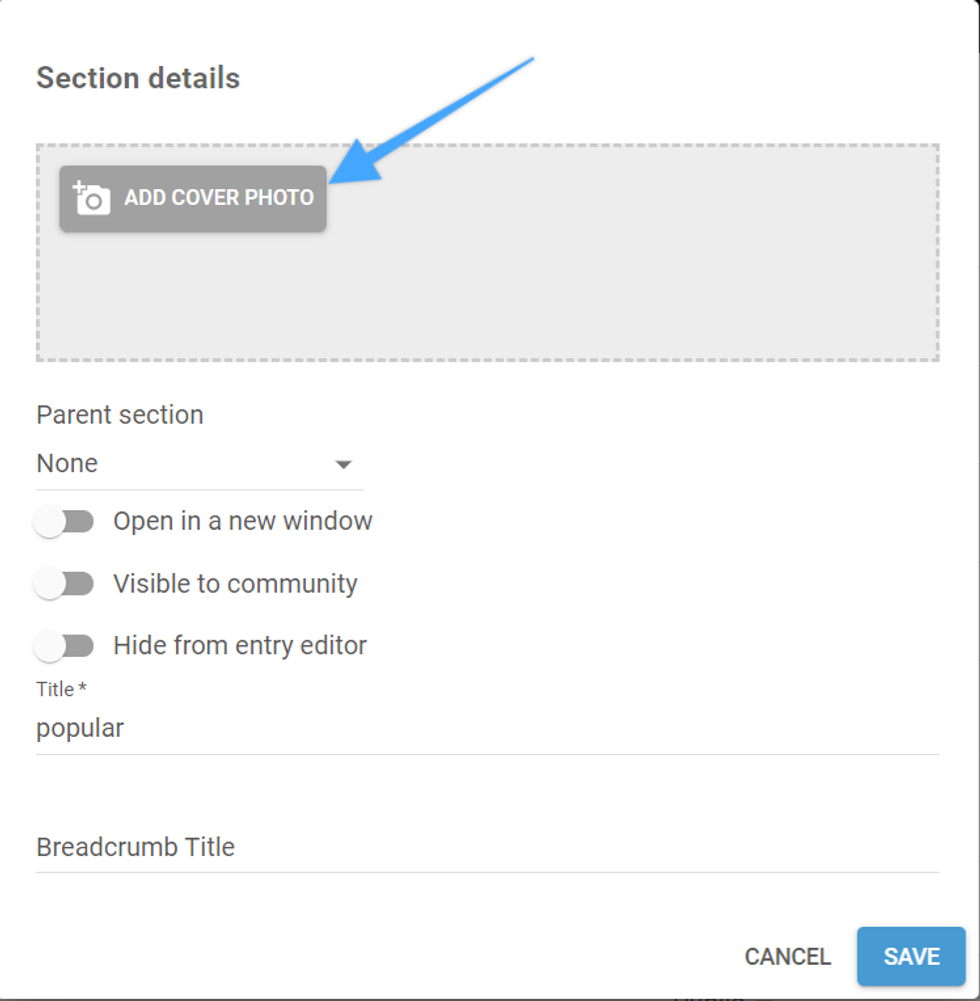
Here you'll find a new field that allows you to upload (and remove) a section image:
Any images you upload will be served in a next-generation format that ensures the load time of your section pages remains unaffected.
Here's a screencast of what the workflow looks like:
You can also add images to sections through Layout & Design Tool. First, navigate to your Section page in Layout & Design Tool. Then, add a Custom HTML element.
Here's the code you'll want to use for your section image:
<div class="section-page--header">{{subpage.title}}</div><div><img src ="{{subpage.url_header_image}}" height="300" width="100%"></div>
If you want to add additional styling, use the following code:
<style>
.section-page--header {
text-align: center;
font-size: 3em;
font-family: 'Helvetica';
text-transform: uppercase;
margin-top: 40px;
}
</style>
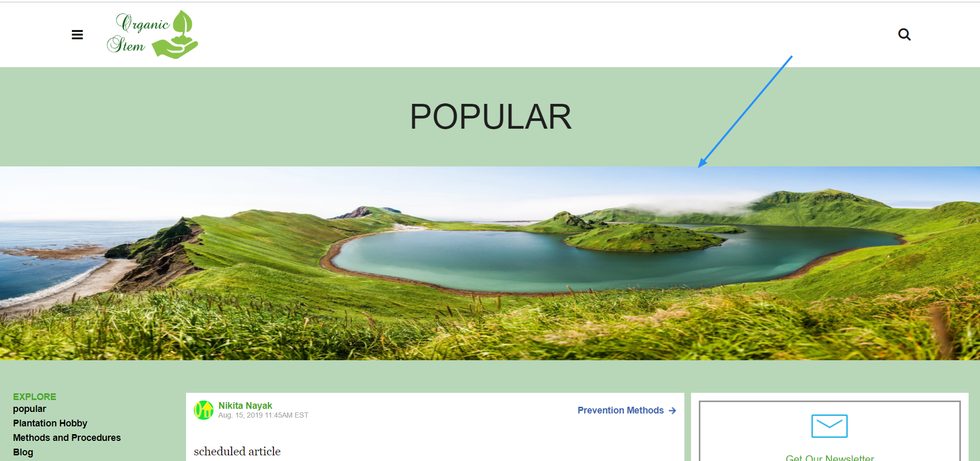
Once added and saved, you're done! The following is an example of what this can look like on your site:
If you have any questions about this new feature, email support@rebelmouse.com or talk to your account manager today.