Latest Stories
Documentation
Newsletter Element
Linking and Customizing Sign-up Units for Mailchimp

We currently have an integration with Mailchimp in our Layout & Design tool that simplifies how to plug in a newsletter widget anywhere and then customize it. You can achieve this with our Newsletter Element.
You can also choose which list or group the widget will be linked to, so when you start collecting email addresses from sign-ups, they'll end up in the right audience in your Mailchimp account.
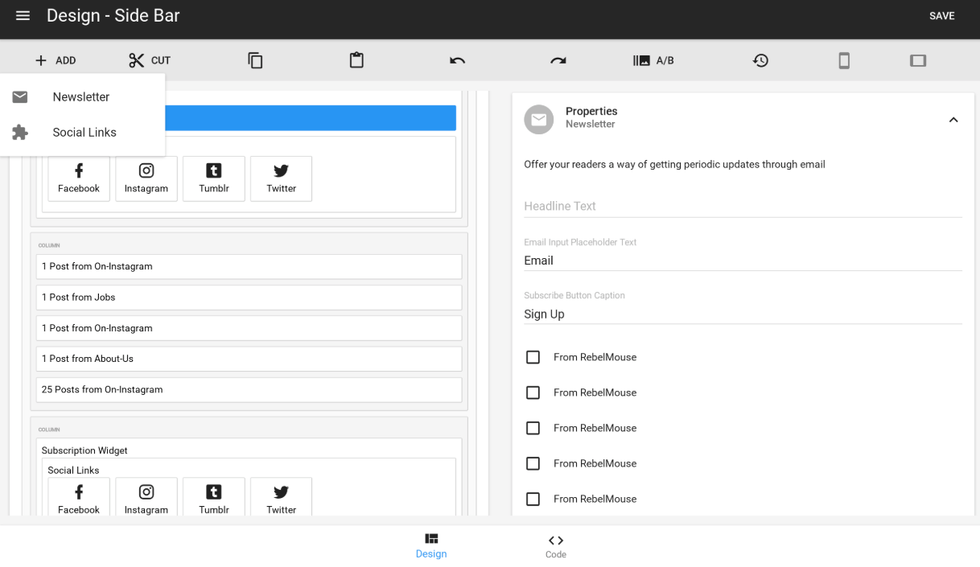
This element has also other fields, such as:
- Headline Text: it is the headline of your sign-up element, but it is not mandatory to have a headline.
- Email Input Placeholder Text: it is the placeholder for the sign-up box
- Subscribe Button Caption: This is the label of the subscribe button.
For Mailchimp Groups or Embedding Custom Mailchimp Sign-up Widgets

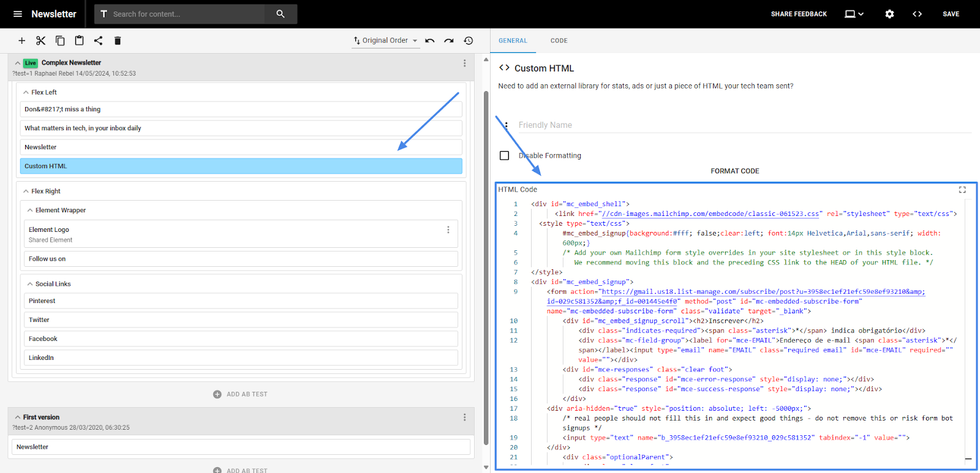
You can also copy newsletter codes for groups and drop them into RebelMouse as a custom HTML element. However, it will also be needed to have style sheets and CSS created for this code as well. Usually, all the needed style is already added to the copied code the Newsletter provider sends you.
© 2025 RebelMouse. All rights reserved.
Comments Moderation Tools