January 2022 Update: Improving your site's Core Web Vitals matters more than ever. Click here for our full guide on how to move the needle on Google's most important metrics.
In May 2020, Google let the world know that its Core Web Vitals would become the new benchmarks for measuring a site's performance in its search results. Six months later, Google announced that its page experience signals will officially roll out and begin impacting search rankings in May 2021. (A/N: In April 2021, Google changed their roll-out date to June 2021 to give publishers more time to prepare. Additionally, the page experience portion will not be fully rolled out until the end of August 2021.)
The page experience signals include Google's Core Web Vitals and existing search signals. Together, these will determine a website's page experience and overall site performance.
Google's Core Web Vitals include:
- Largest Contentful Paint (LCP): A website's LCP is the time it takes to load the main content on a page. Google wants LCP to happen within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID): FID quantifies a user's experience when trying to interact with unresponsive pages. This usually occurs between First Meaningful Paint (FMP) and Time to Interactive (TTI) (more on what these two mean below). You want your FID score to be low to prove the usability of your site. According to Google, pages should haven an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): CLS determines how often your users experience unexpected layout shifts or changes on a page. To ensure visual stability, you want your CLS score to be low. Google wants pages to maintain a CLS score of less than 0.1.
The other existing search signals are:
- Mobile Friendliness: Follow Google's mobile-friendly guidelines to find out if your site meets its mobile experience standards.
- Safe Browsing: Google's Safe Browsing is a service where you can test your site's URLs for malware and suspicious activity.
- HTTPS Security: This determines if your site uses an HTTPS connection by default, which helps ensure site security.
- Intrusive Interstitial Guidelines: These guidelines determine if a site is mobile-friendly enough to appear in mobile search results. Note that, in June 2021, any content that follows Google's Google News content policies will be eligible to appear in Google News's Top Stories on mobile.
Together, all of these metrics determine Google's new page experience signals.
Google is planning to launch a visual indicator to let users know which search results have the best page experience. We know this will have a huge impact on user behavior. When Google first started adding the lightning bolt icon to AMP results on their mobile SERP, results in the middle of the page with the lightning bolt received much higher click rates than those without it. You can measure your site's page experience signals with tools like Google's PageSpeed Insights and Lighthouse 6.0 to determine if your site meets the new standards.

Get Your Site Ready for 2022
When Google first announced the timeline for page experience signals, there was plenty of chatter about this update being a search armageddon. But it certainly doesn't have to be. Google has provided plenty of warning about the new page experience signals because it's going to be a make-or-break determination for a lot of sites' SEO survival.
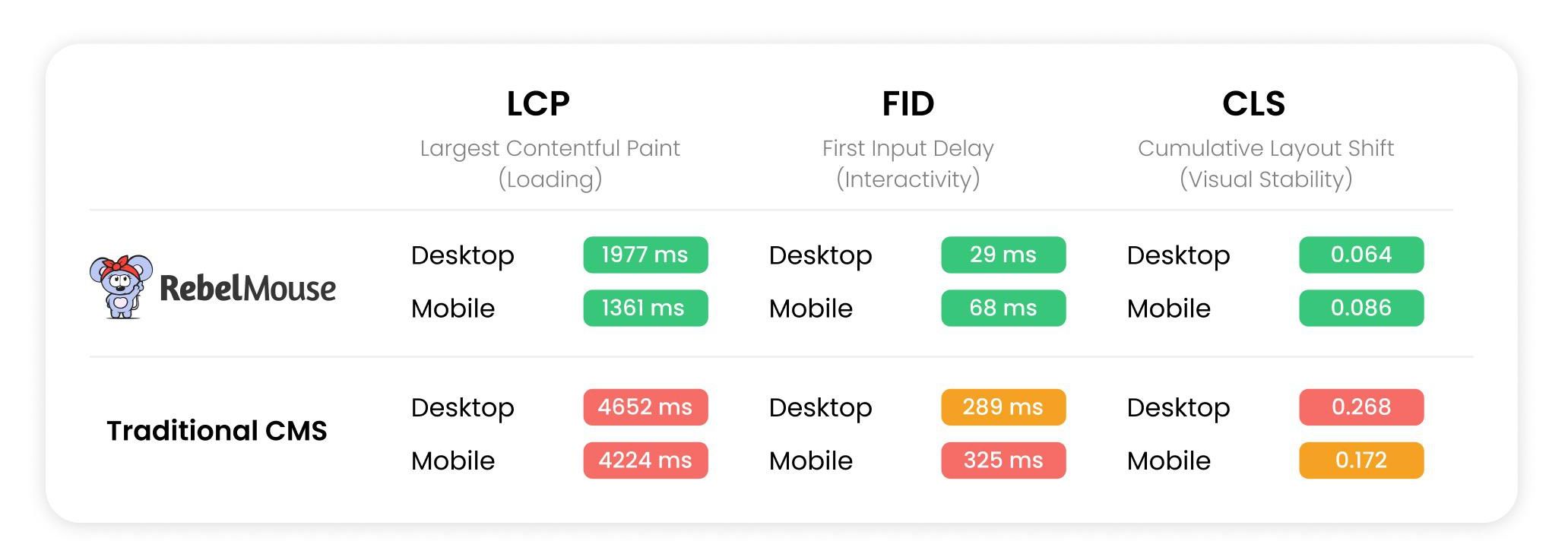
At RebelMouse, we've prioritized Core Web Vitals and Google's page experience signals for months. It's why we have some of the fastest sites on the web, particularly on the metrics that matter the most:
Click here for additional resources that detail our commitment to page speed. If you're not on RebelMouse and wondering how your site stacks up, request a free site audit with us. The audit includes performance measurements using tools like Google's PageSpeed Insights and Lighthouse 6.0 to determine if your site meets the new standards. Mention the audit when you request a proposal today. Let's make sure your site is ready for Google's page one.