Latest Stories
Documentation
Post Page

Arguably the most important page on a site, the post page is where the majority of visitors will land when they come to your site through search, social, or other external links. Many of the lessons we learned from building the home page will directly apply to the post page and all other pages, but there are specifics that we need to focus on when building a post page. The first and foremost is the Current Post element (not to be confused with the Posts element).
The Current Post element is the element for the article that a user lands on when they click a link and arrive at your site. This element will not only display the content of the article, but will also have all of the metadata associated with that article, which can be used to filter the content that follows.
As in the home page example above, you’ll typically use a shared element topbar as the header of your page, and the Current Post element will be beneath that. You can select a Row element to wrap the entire page and allow to have multiple columns within the row, for example, if you want to have a sidebar with related content links, ads, a newsletter sign-up widget, etc.
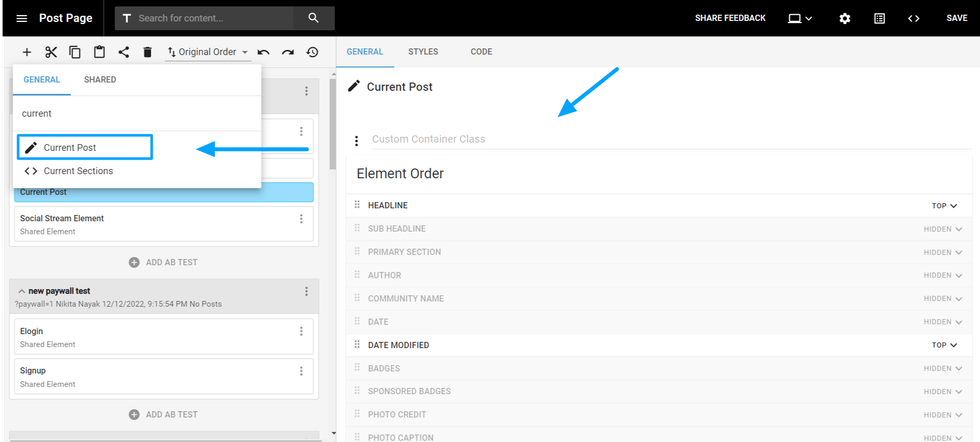
To select a Current Post element, you’ll again click the + button in the top left of the interface and then select Current Post. From there, we’ll move again to the right-side panel of the interface to customize the experience.
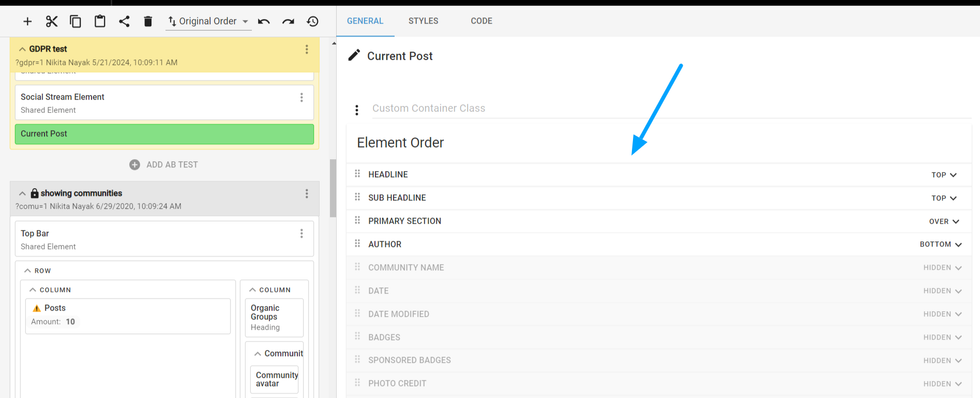
Element Order

Element Order on the Current Post element works virtually exactly the same as the Element Order selection for the Posts element. You simply select the data you want to show and select where you want it to show in comparison to the lead media image for the post.
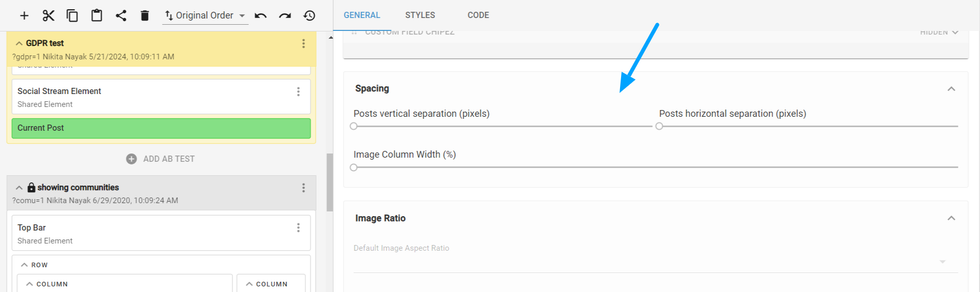
Spacing

This option helps you add padding and margins around the post.
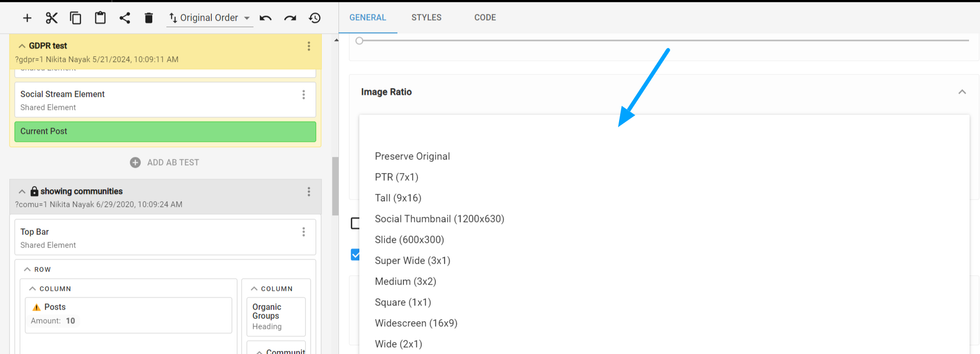
Image Ratio

The image ratio selection interface works exactly the same as in the Posts element we discussed on the home page. You simply select the ratio you desire for the post and the system will automatically ensure that every post page image takes that ratio.
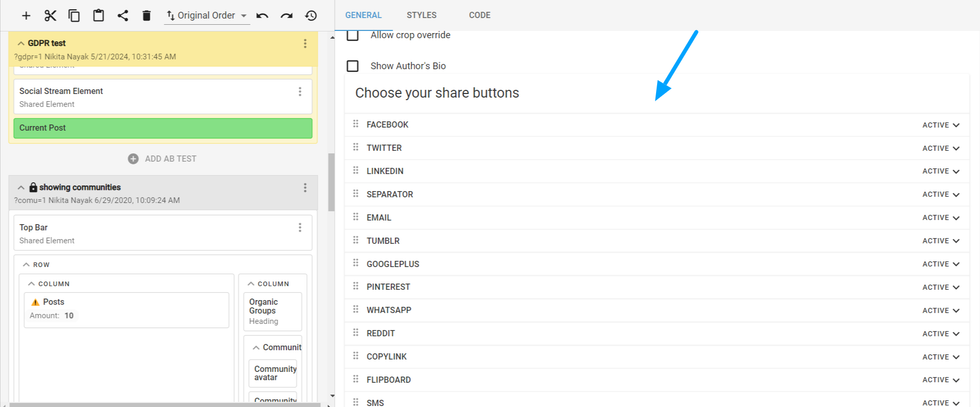
Choose Your Share Buttons

Typically on an article page, you will allow users the ability to share the content to many different social platforms. Within the right-side panel, you will see a section for selecting the networks you wish to share. Simply select Active or Inactive for each network we support and the share buttons will appear where they were designated in the Element Order interface.
Table of Contents
© 2025 RebelMouse. All rights reserved.
Comments Moderation Tools