We’re known to obsess over web performance, and it’s no secret that some of the world’s fastest sites run on RebelMouse.
Our commitment to efficiency goes even further with our new Chrome extension. It significantly cuts down time spent on routine tasks and streamlines workflows, enabling everyone — from developers who rely on the browser console to editors who need a straightforward tool for everyday tasks — to focus on delivering high-quality work faster than ever.
Table of Contents
What can you do with RebelMouse Chrome Extension?
The RebelMouse Chrome browser extension is packed with features that let you:
- Quickly log in to the CMS without looking for a “Login” button or manually adding a URL to enter the login.
- Access all the tools you frequently use — Post Dashboard, Layout & Design Tool (aka L&D), Sections Dashboard, and Users Dashboard.
- Navigate to technical tools such as the Client Backends, Custom Feeds Builder, and GraphQL Playground.
- Identify elements on the page to locate them in the L&D with a single click
- Inspect details about your ads.
- Retain the btest parameter from one page to another as you debug or test a new site feature.
- Check the serverside logs for rendering a specific page.
- Inspect default and custom post fields.
Steps for enabling the RebelMouse Chrome Extension
- Download the Chrome extension here. It also works on any Chromium-based browser.
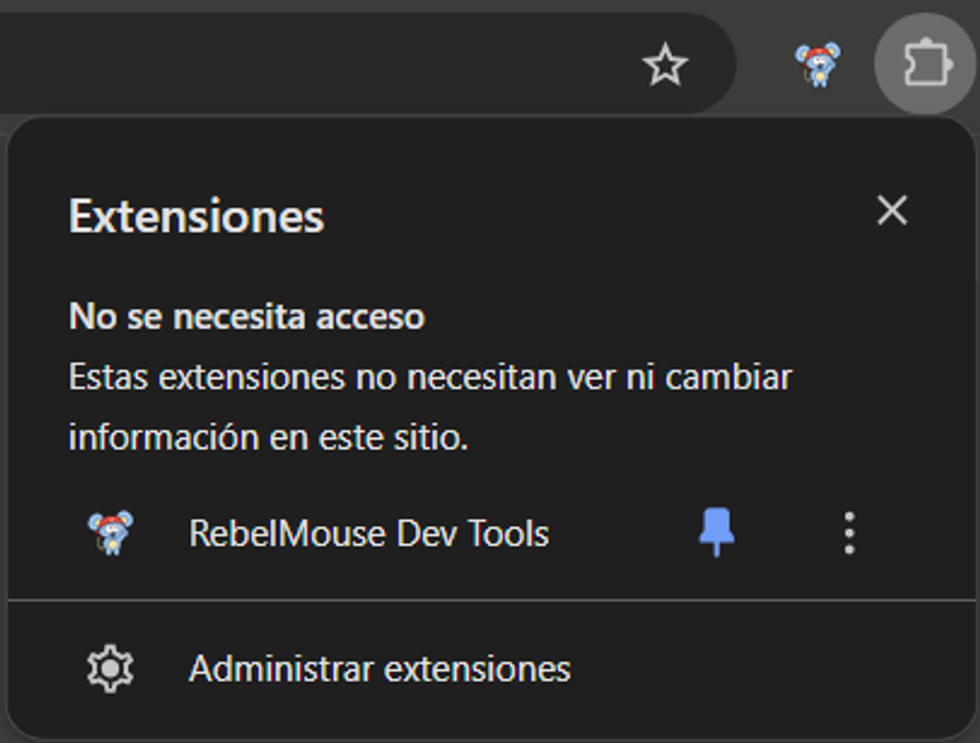
- Make sure the extension is pinned to the Toolbar by opening the Extensions list — the puzzle piece icon on the right side of your browser’s toolbar – and enabling the pin icon on the RebelMouse Chrome Extension.
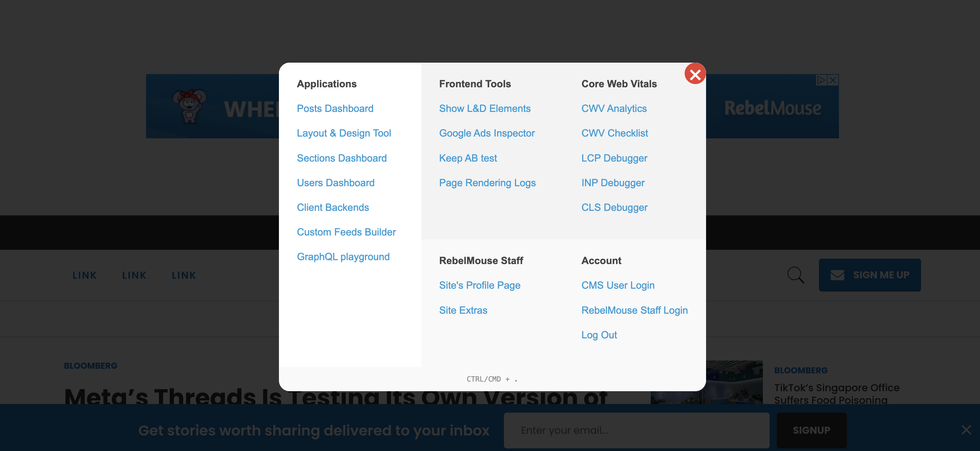
- To use it either click on the RebelMouse logo or use our dev-friendly keyboard shortcuts — Ctrl + . on Windows OR Command + . on Mac. Use the same shortcut to close the extension:


- Click on the specific feature you’d like to activate.
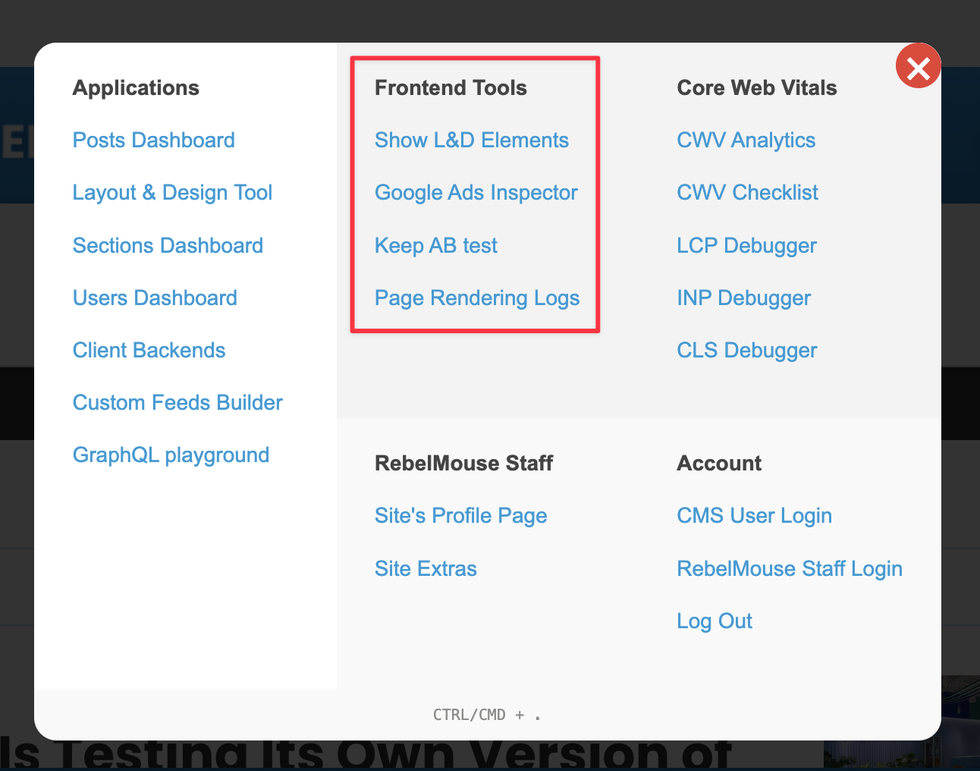
Read on to learn more about each item on the screen.
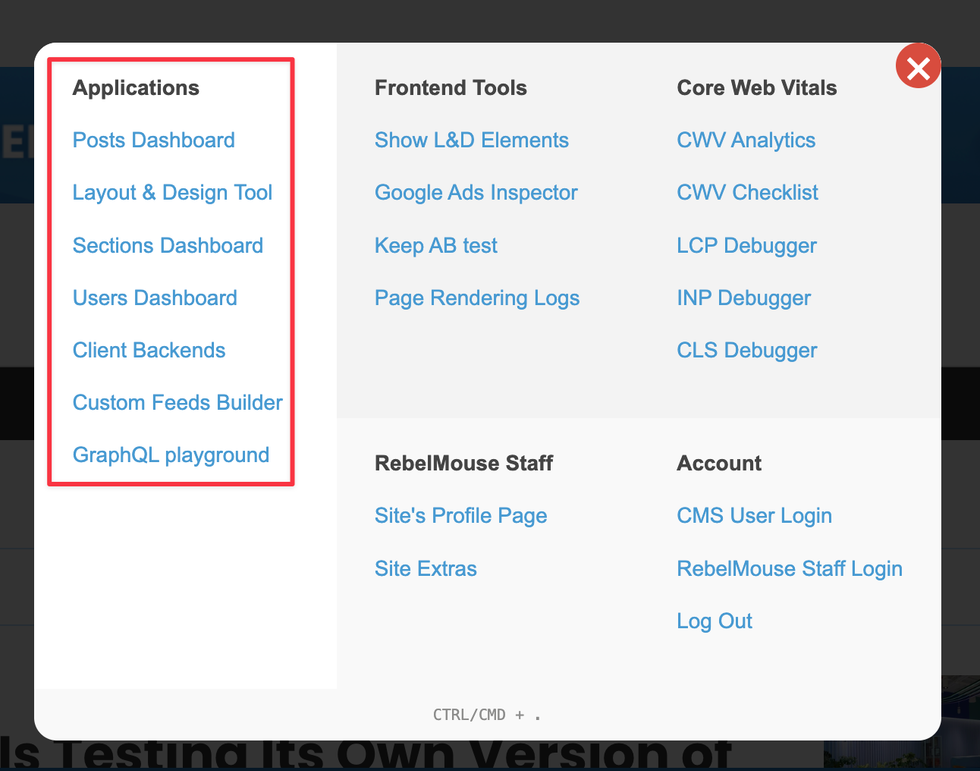
Applications

These are shortcuts linking to essential parts of the RebelMouse platform:
- Posts Dashboard
- Layout & Design Tool
- Sections Dashboard
- Users Dashboard
- Client Backends
- Custom Feeds Builder
- GraphQL Playground
Frontend Tools

Show L&D Elements
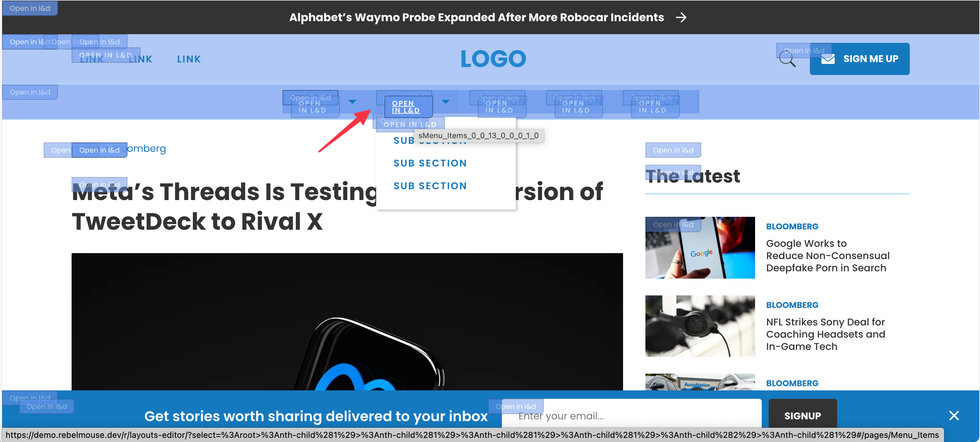
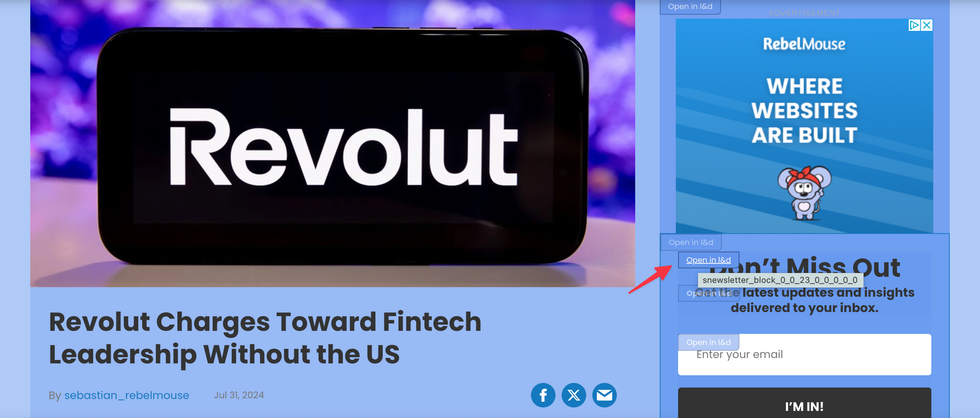
Enabling this exposes all the L&D elements on the page. The overlay highlights links back to the L&D tool where you can directly view an element down to its btest.

Here’s an example: the “Open in L&D” action just above the newsletter headline.

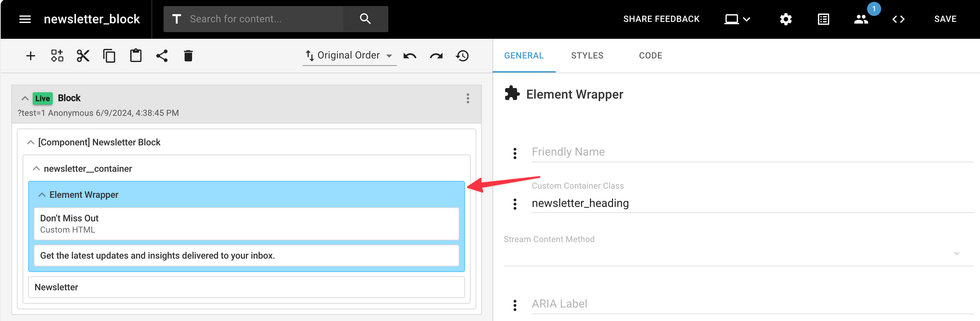
Once clicked, it takes you to the corresponding element wrapper in L&D (below

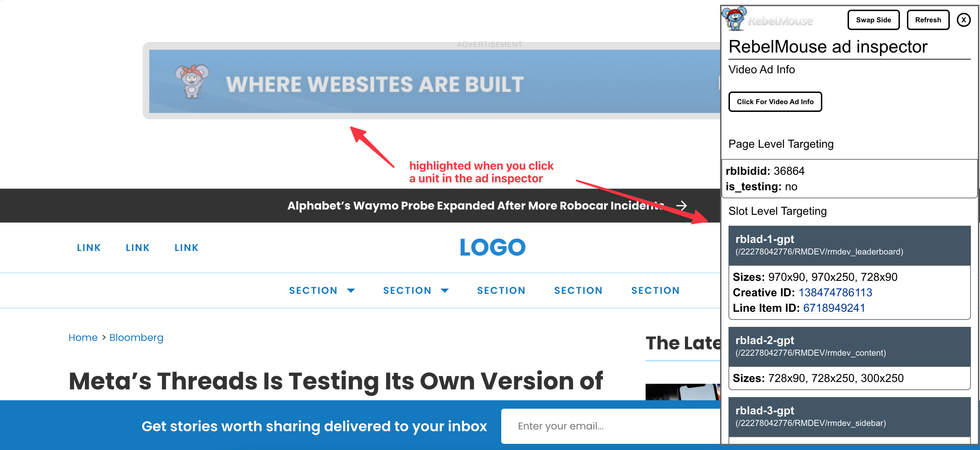
Google Ads Inspector
The ads inspector shows up as a side panel complete with ad details, including video ads if available. Click on a slot-level ID to highlight an ad slot.

Keep AB Test
Imagine you’re testing a new site-wide feature with ”?NEW=feature” as the btest parameter. By default, whenever you click on a link within a page, that query parameter would be lost so you would have to manually add it from one page to another.
The Chrome browser extension adds to the URL bar the additional query parameter “&debugld=stickybtest” that will prevent losing the btest’s query parameter (eg: ”?NEW=feature”) so you can skip the “copy and paste” step and navigate the site as you normally would.
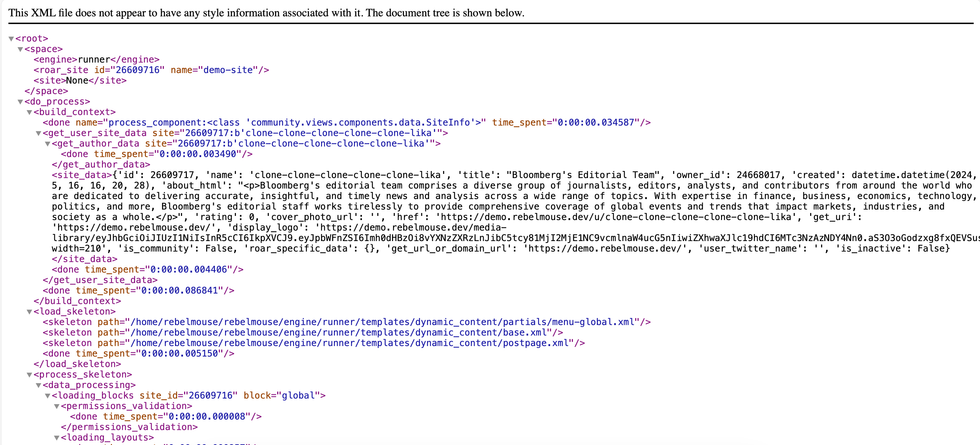
Page Rendering Logs
Enable this feature to review the XML format logs generated by the backend when rendering a specific URL. The logs will include how much time is spent rendering each element and information relative to the filtering and ordering of the posts elements in the page

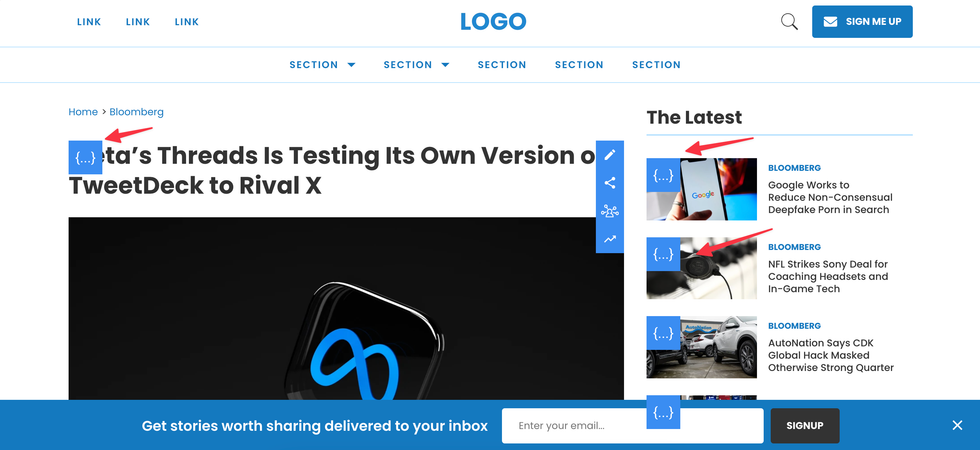
Inspect Post Fields
Once enabled, you’ll see blue icons next to each post element.

Click on the icon to expose and inspect post fields. Click anywhere on the page to close.
Want more details? Just click on a specific post field.
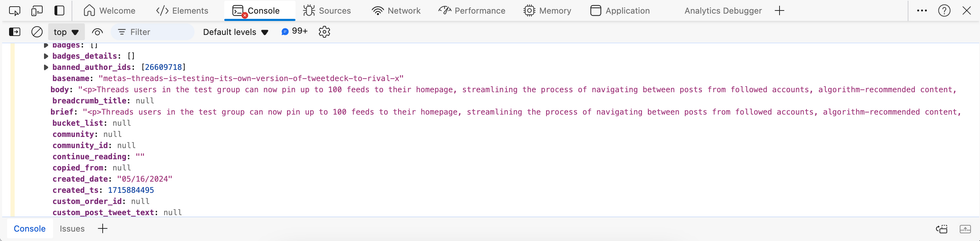
Dev Tip: The default panel contains the filtered view, which should be enough for checking high-level post objects. If you need the full list of post objects, open the console tab.
Be sure to explore the console for additional data. Here’s an example using Post Fields data.

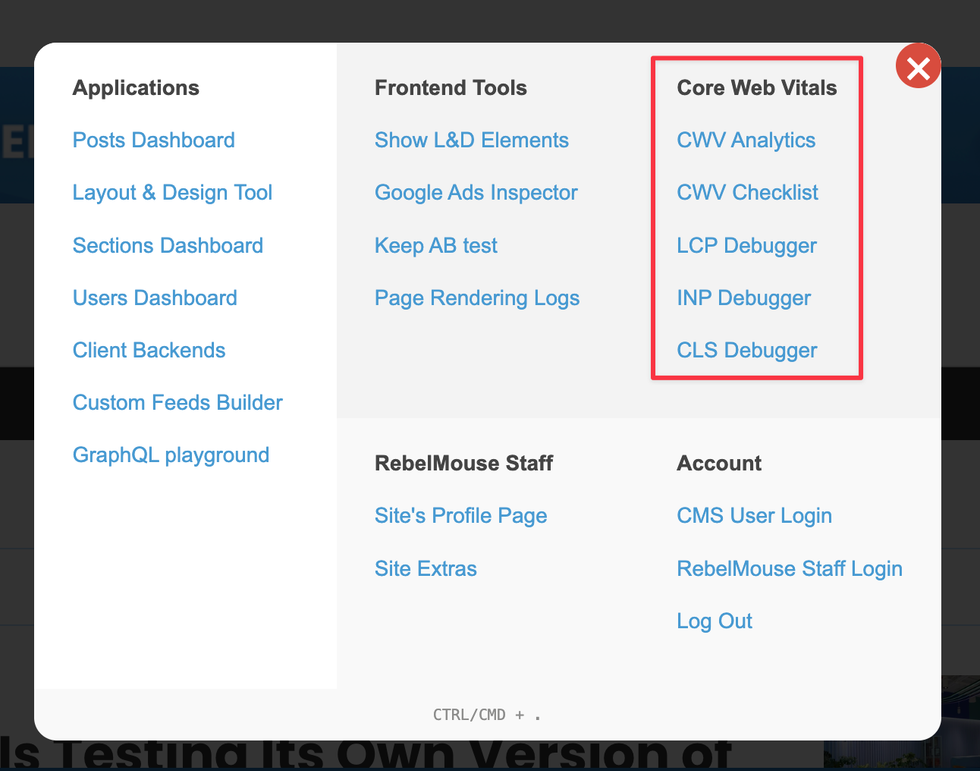
Core Web Vitals

CWV Analytics
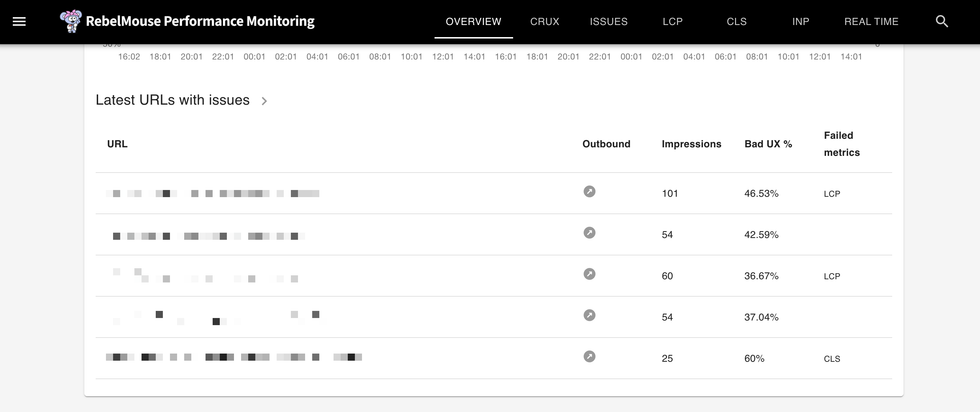
This item takes you to the RebelMouse Performance Monitoring dashboard, which shows you real-time Core Web Vitals tracking.
This is a premium feature. Get in touch with your account manager today if you need access. Learn more about Performance Monitoring tools here.

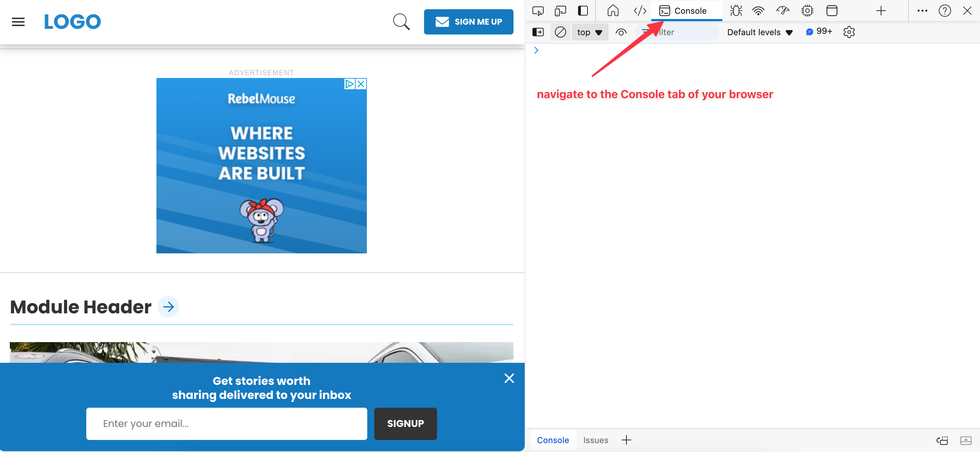
Note: These four remaining CWV tools below require access to the Dev Tools. For best results, we highly recommend using them in incognito mode, logged-out, and simulating all the conditions to emulate devices and network throttling.
You can enable Dev Tools by right-clicking on the page or using keyboard shortcuts Ctrl + Shift + J for Windows and Cmd + Option + J for Mac.

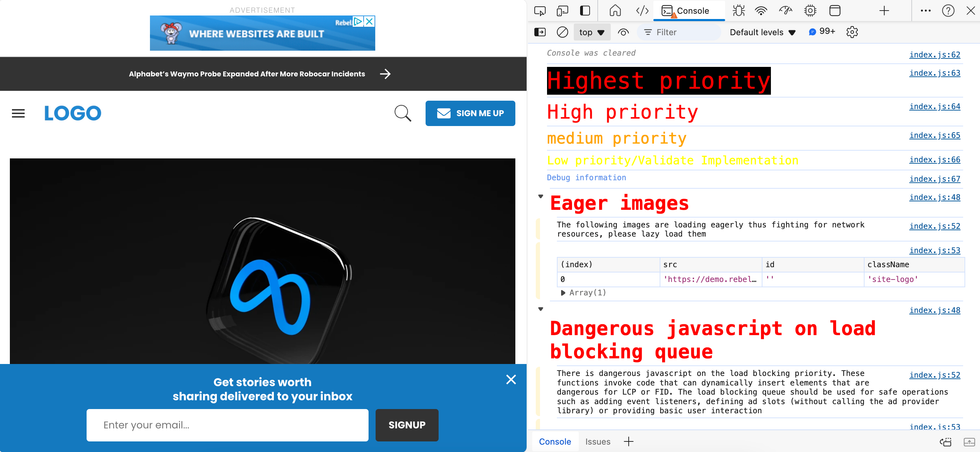
CWV Checklist
Clicking on this feature appends the parameter “?debugld=cwvchecklist” to the page URL. With the Dev Tools console open, review the list of potential sources of CWV issues, grouped by type of issue and colored by impact:

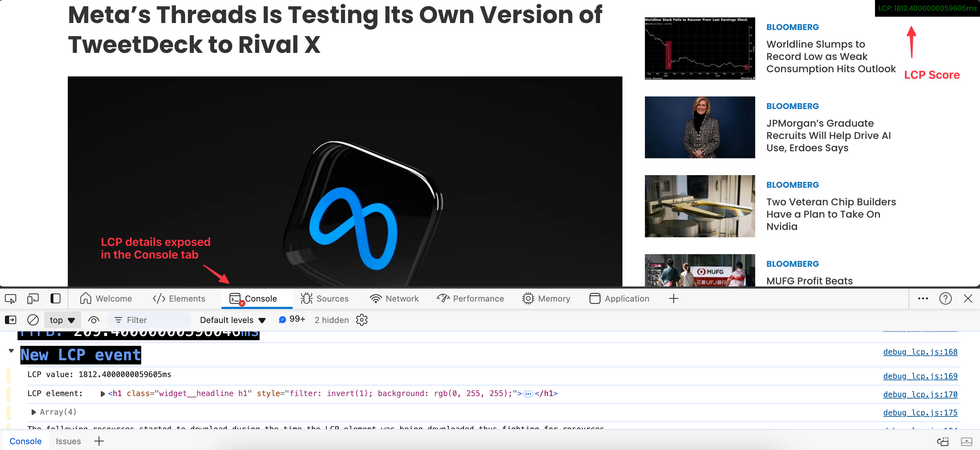
LCP Debugger
This feature appends another parameter “debug=lcp” to the page URL and outputs an LCP score. Be sure to check out the console for contextual info about the metric.

Clicking on the score provides interactive, immediate feedback on elements that need review and potential fixes.
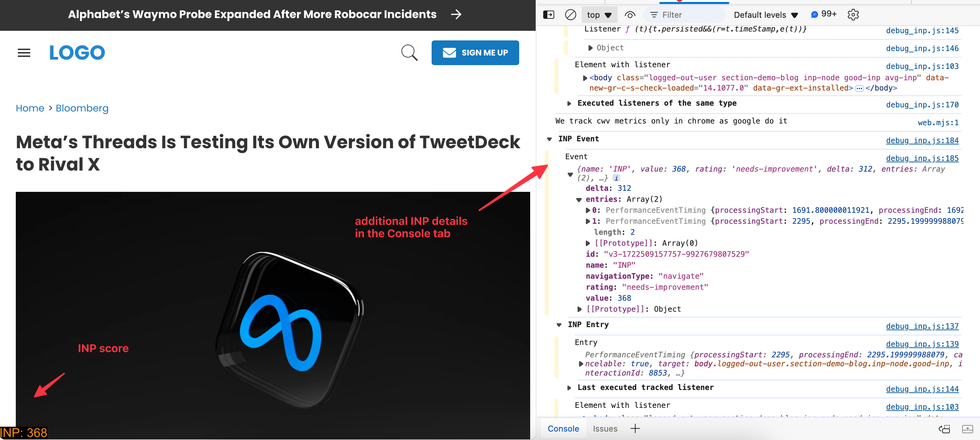
INP Debugger
Depending on the site, this often shows behavior similar to that of the LCP or CLS. It shows the INP event’s data on the console and highlights the related element.

CLS Debugger
Like the previous tools, CLS Debugger outputs a CLS score that varies as page loads and as you scroll down, where every shift is rendered in a green, yellow, and red color depending on its impact. It also generates additional information related to layout shifts in the console.
See more examples in the section “Using the Core Web Vitals Debugger” of our definitive guide on the topic.
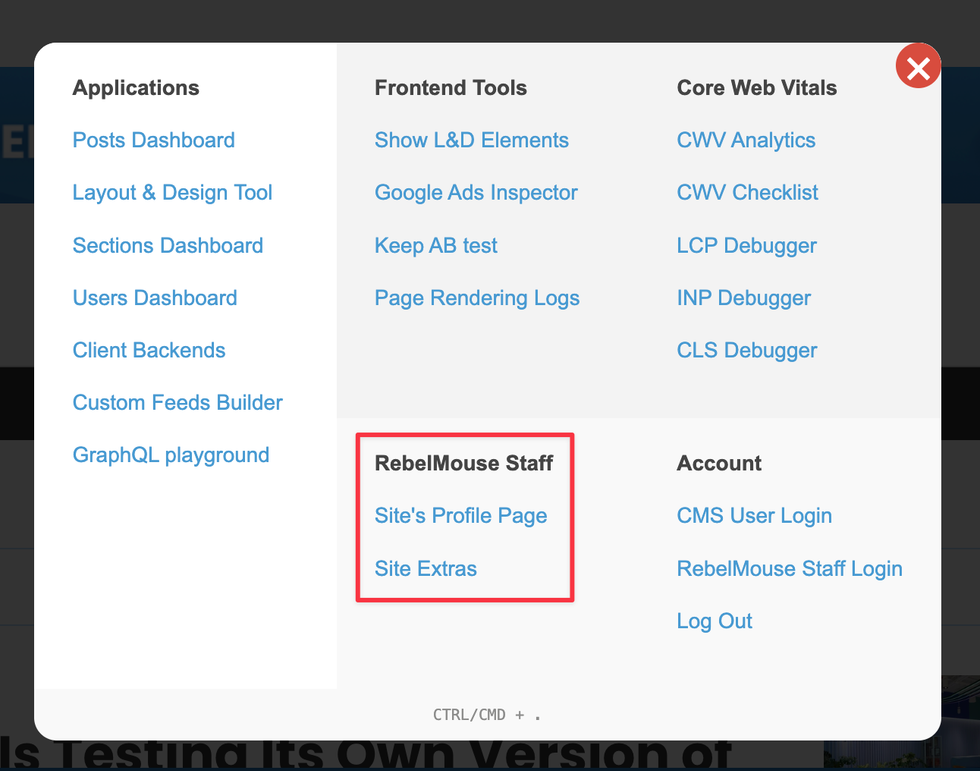
RebelMouse Staff

These settings are restricted to select RebelMouse staff members and unavailable for public access.
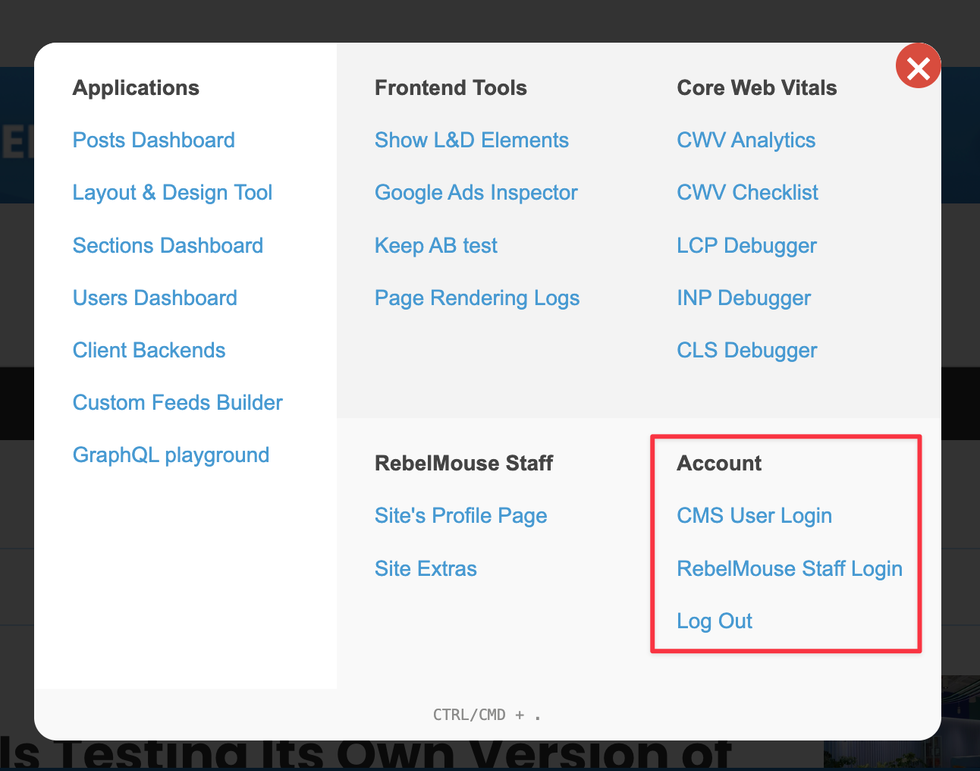
Accounts

The remaining links under Account are for managing your access and session:
- CMS User Login takes you to the default login page.
- RebelMouse Staff Login uses Single Sign-On so our team can securely log into any website with Google credentials.
- Log Out takes you out of your current session, ensuring your account remains secure when you’re done.
Ready to boost your efficiency with RebelMouse Chrome Extension? Head to the Chrome extension page and click “Add to Chrome” to get started. If you have any questions, don’t hesitate to contact your account manager or support.
Not on RebelMouse yet? Ask for a proposal today.