Documentation
Revamping Conditional Element in L&D Tool
Developers using the Layout and Design tool encountered several limitations when working with complex conditions. Combining conditions involving AND and OR was problematic, and there were no provisions for adding 'Not equal to' conditions. Furthermore, it was difficult to check undefined fields within the Conditional Element.
For instance, setting conditions based on post ID and Section or Section ID was nearly impossible with the previous setup. These limitations made it challenging to create the precise conditions required for advanced functionality.
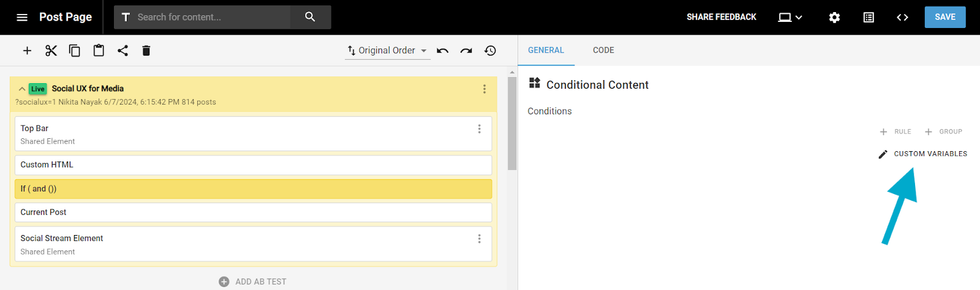
To address these issues, we have introduced a revamped Conditional Element. This new element not only supports the necessary functional enhancements, such as 'Not equal to' conditions and better handling of undefined fields, but also comes with an improved user interface. The enhanced UI makes it easier to understand, create, and manage complex conditions, streamlining the development process and improving overall efficiency.
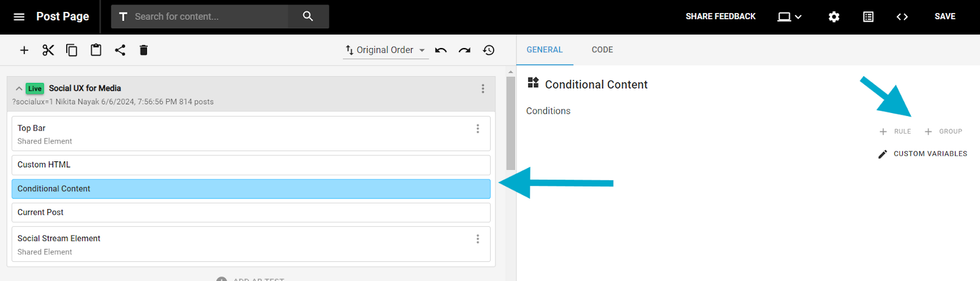
Add Rule

With this new Conditional Element, you can add a rule by clicking on '+Rule' or add a group of rules by clicking on '+Group' and including multiple rules within it.

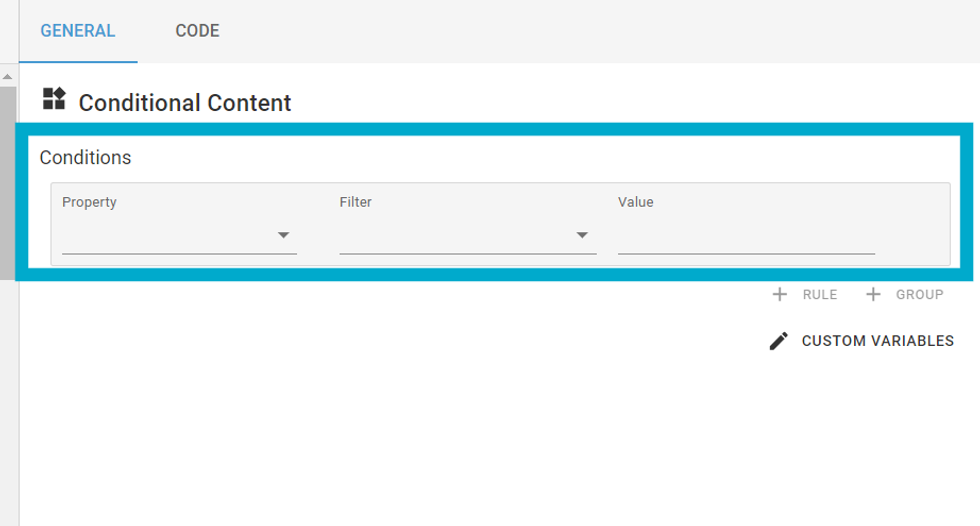
Each rule comprises three dropdowns: Property, Filter, and Value.
- The Property dropdown displays the default conditional variables that can be applied.
- The Filter dropdown offers various conditions such as Equals, Not Equals, Contains, and Does Not Contain.
- The Value field is where you specify the value that the rule should work upon.
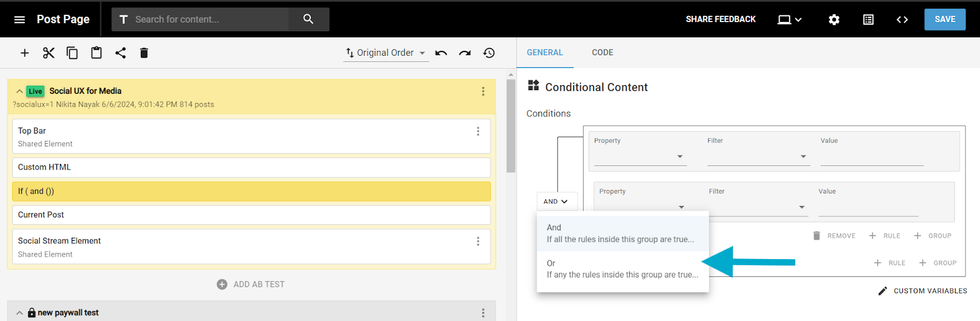
Groups

Using a group, you can add multiple rules combined with AND or OR operators.
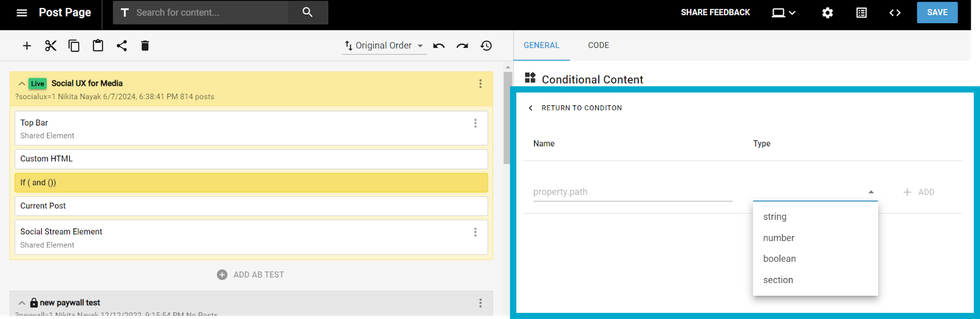
Custom Variables

You can now add new variables to the default Property list using the custom variable feature. This feature includes two fields: name and type. You can define the name of the variable and specify its type as string, boolean, number, or section.