Latest Stories
Documentation
SmartLinks 2.0
SmartLinks 2.0 introduces new customization options to enhance the existing SmartLinks feature. It allows users to search for links and modify their attributes, such as adding icons, changing styles, or enabling popups. While the link creation process remains the same, this update improves search ranking, recirculation, and crawl depth through SmartLinks and the SEO Dashboard. Additionally, a new "Customization" tab has been added, allowing users to define custom link attributes for greater flexibility and control.
Creating a Custom Link Attribute

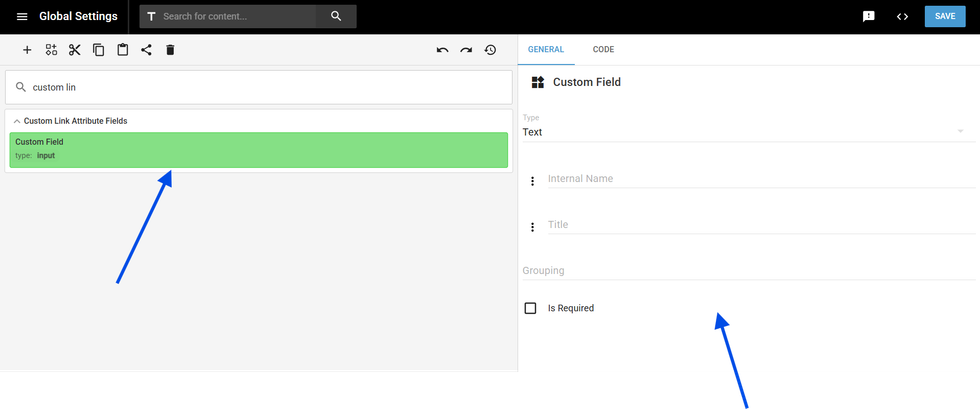
Custom link attributes function similarly to other custom fields used for assets, posts, and sections. They are configured in the Layout &Design > Global Settings under the "Custom Link Attribute Fields" section, where you can define:
- Type – Determines how the attribute is rendered in the form (e.g., text, radio, dropdown, date, etc.).
- Internal Name – Specifies the attribute name in the HTML element.
- Title – Defines the label for the form field.
- Grouping – Assigns a text label to group related fields.
- Is Required – Indicates whether the field must be filled to save the customization.
- Options – For dropdown fields, this allows adding selectable options.
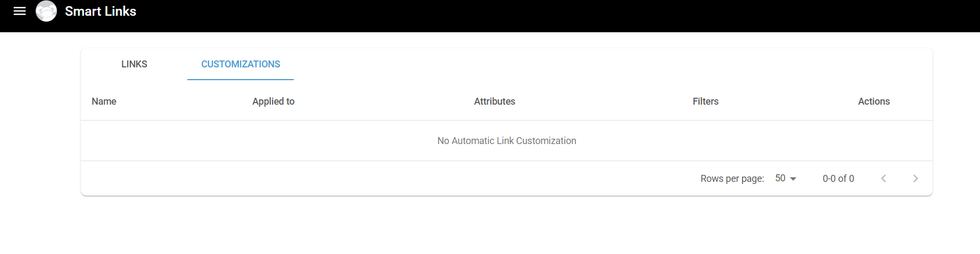
Customization of Links from the SmartLink Dashboard

A new Customization tab has been added to the SmartLink dashboard. Once fields are configured in L&D, they will appear in the customization form within the dashboard, allowing users to easily edit or add new attributes. This tab enables adding and editing operations for customizations.
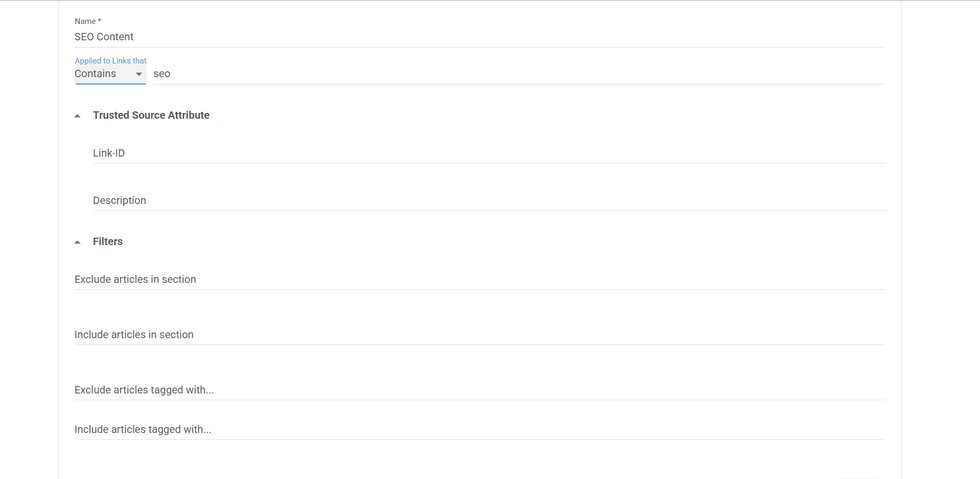
Add/Edit Customizations

To add a new customization for a link, click the "+" button at the bottom of the customization tab or click on pencil icon to edit.
- Name – Assign a name to the customization.
- Applied to Links That – Choose how the rule applies to links using contains, equals, starts with, or ends with to define which links should become SmartLinks.
- Custom Link Attributes – Displays the attributes defined in Layout & Design, such as ID and Description.
- Filters
- Exclude articles in section – Prevent SmartLinks from being applied to articles in a specific section.
- Include articles in section – Apply SmartLinks only to articles in a specific section.
- Exclude articles tagged with – Exclude links for articles with certain tags.
- Include articles tagged with – Apply SmartLinks only to articles with specific tags.
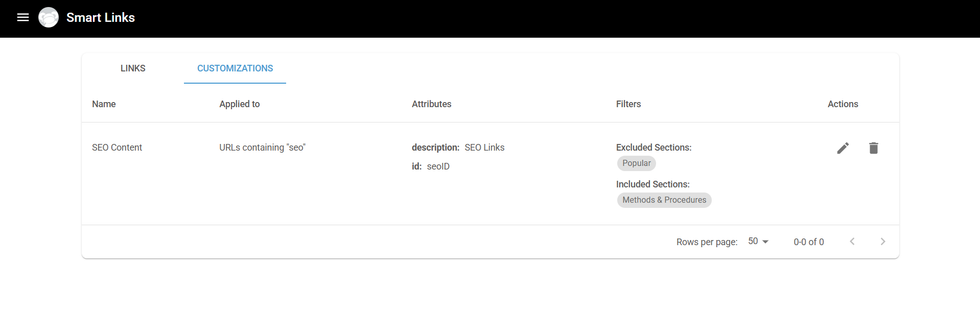
How a it appears on the Dashboard After Customization

Examples of SmartLink Customization
With these enhancements, you gain greater control over links and their behavior within the platform. The editor functions as usual—simply add links, and they will be automatically modified based on the dashboard settings when rendering the page. In Layout & Design Tool, these attributes can be leveraged to create elements using JavaScript, extract information from data attributes, apply custom styles to different links, and more, offering a highly customizable and dynamic linking experience.
© 2025 RebelMouse. All rights reserved.
Comments Moderation Tools