Latest Stories
Documentation
Style Guide for RebelMouse
What is Style Guide and Why It Matters?
RebelMouse's Layout and Design tool is highly flexible, allowing developers and non-technical users to create new design and functionality elements easily using drag-and-drop components. This flexibility, however, can lead to inconsistencies if not managed properly.
Websites often share common style elements like colors, fonts, and page grids. Without a centralized system, duplicating code can become a problem, leading to maintenance challenges and design discrepancies. The Style Guide addresses this issue by serving as a single source of truth for all design settings.
The Style Guide centralizes design variables and classes on a specific page, making it easy for both technical and non-technical users to manage the site’s theme. Designers and product managers can modify design styles without touching the code, ensuring consistency.
The Style Guide also integrates with our Layout and Design pages, providing shortcuts for developers to use pre-determined variables and classes. This ensures that the design remains consistent across the site.
In summary, the Style Guide is essential for maintaining a cohesive and professional design at RebelMouse. Let's take a look at how to use it.
How to Enable the Style Guide for your site?

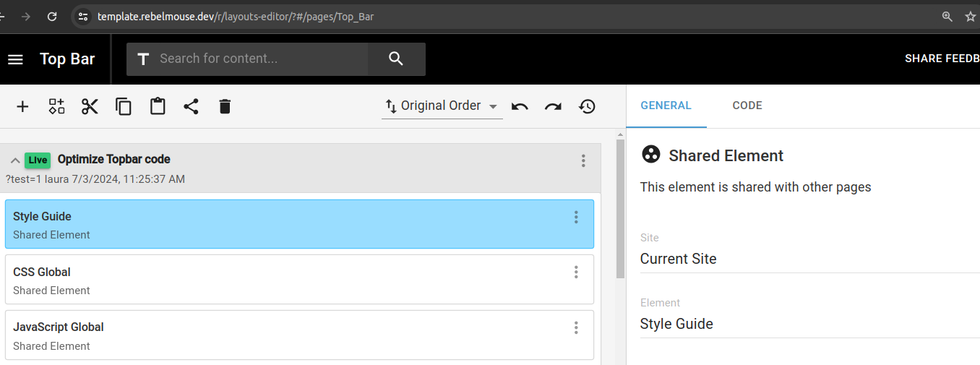
For the Style Guide to work on any page, it needs to be added as a shared element. We recommend placing it in the top bar or footer, as these elements are typically present on every page.
How to access Style Guide?

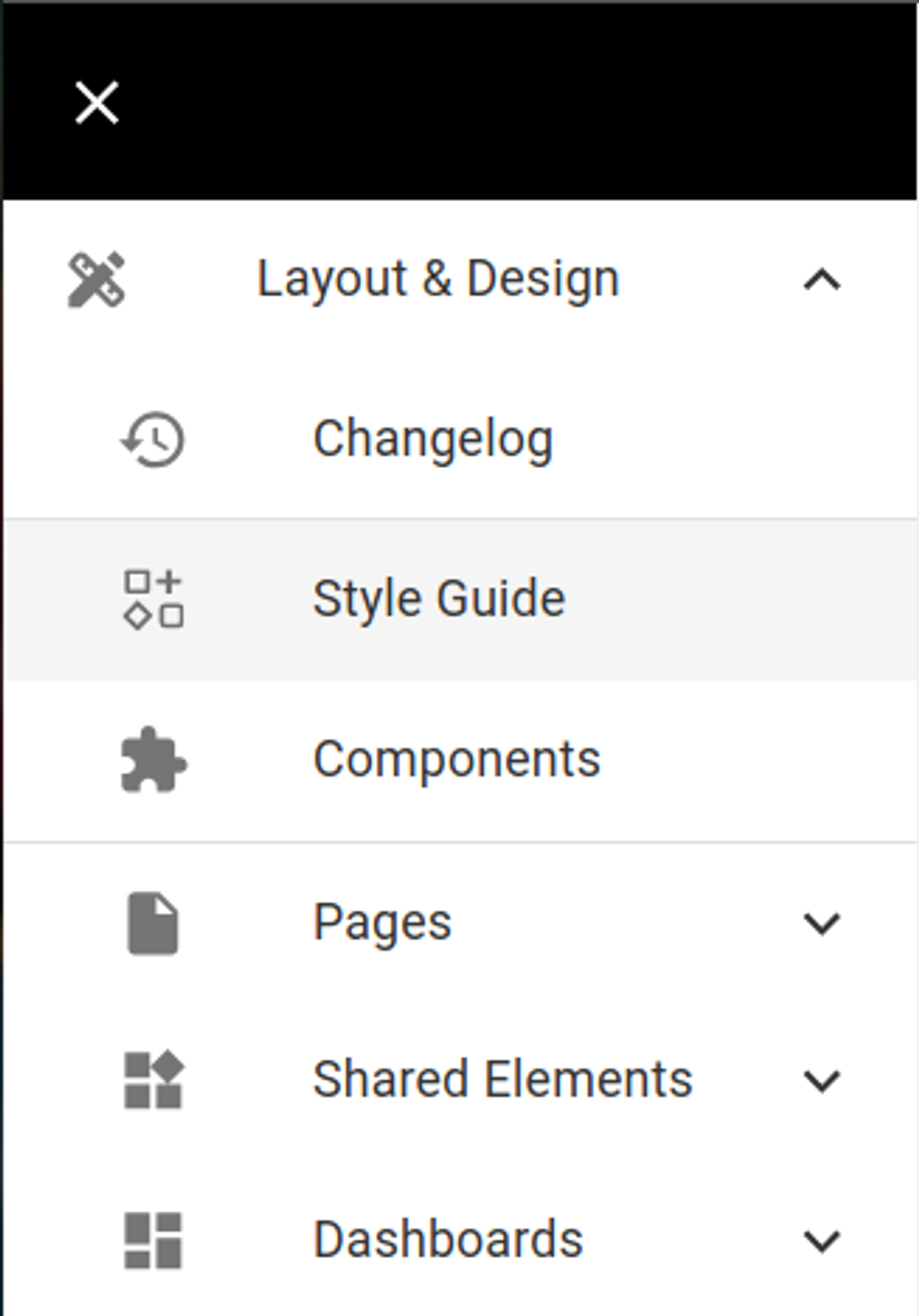
On the Layout and Design menu there is a Style Guide link to the dashboard where you can configure variables and classes.
Defining and using Variables and Classes

You will be able to add both Variables and Classes.
Wrappers or Grouping

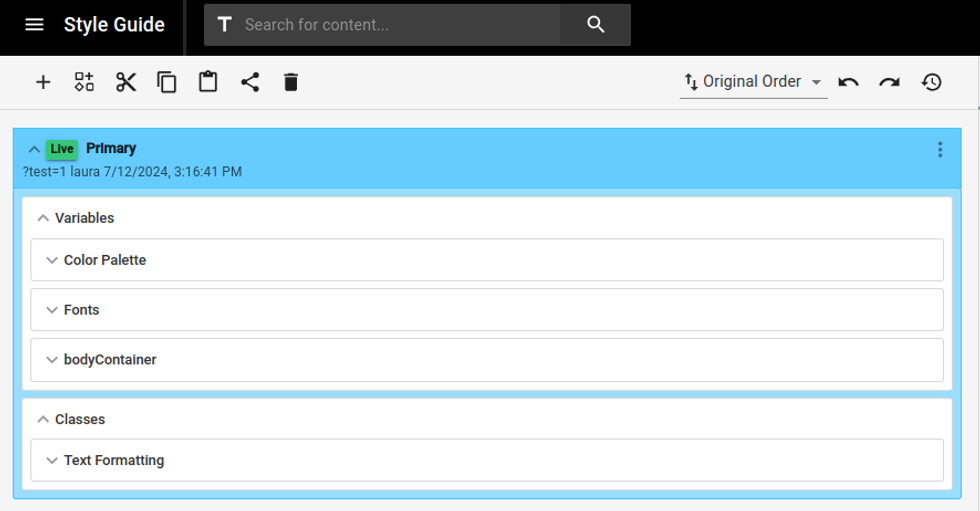
Before adding any variable or class, you have the option to create wrappers around the variables or classes you want to organize.
These wrappers (or groupings) help keep your content organized. You can rename them to anything you like, such as in the example below where a wrapper called "Color Palette" groups all the variables for colors.
Style Picker

The Styles Picker shortcut can be found on the Layout and Design toolbar, making it easy to access during coding.

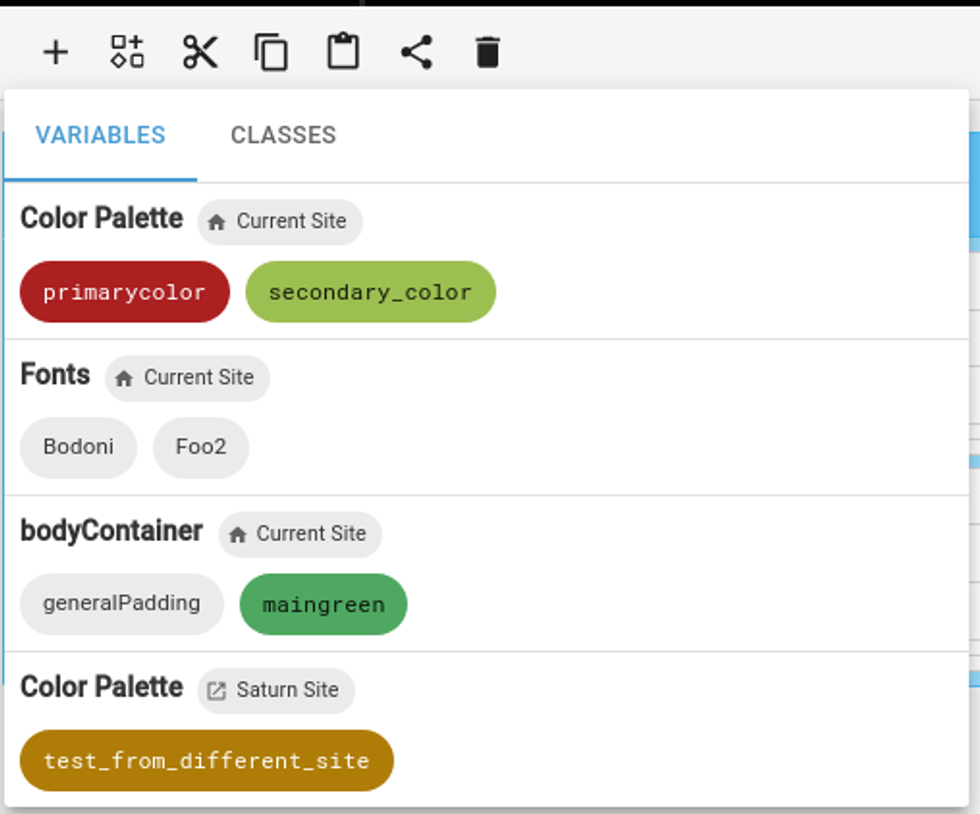
Once you click on it you will see both Variables and Classes available.For using those you can click on top of each of them and it will automatically copy to Clipboard. Then you can paste the variable or class whenever you want.
Defining Variables

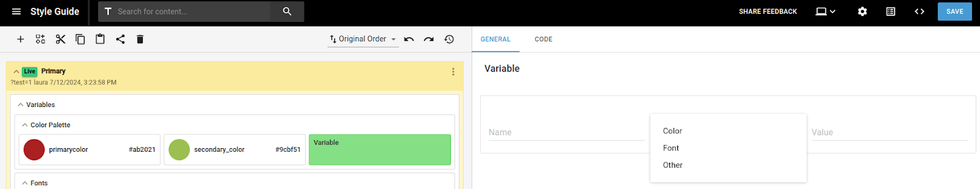
Inside the Variables Element and inside a grouping you are able to add/edit/delete css variables. These variables can be of 3 types:
Color
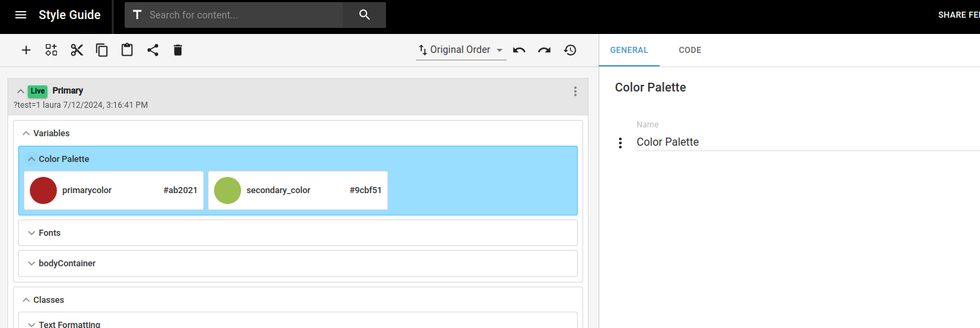
Color variables function like any other variables, with the added benefit of being visually represented in the UI. This makes it easier to identify and use them when needed.
Other
Other variables include all variables that are not related to color or fonts. This means any value you'd like to add to a CSS variable, such as:
"10px", "none", "1px solid black", etc.
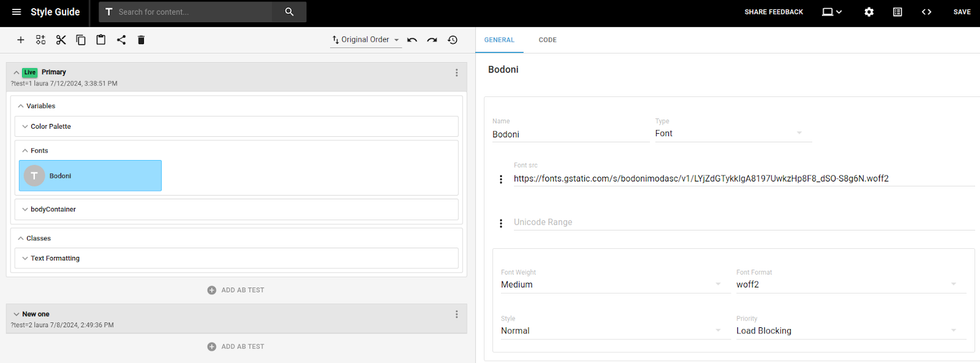
Font
Font variables work slightly differently:
For fonts to work on any given page, they first need to be loaded on the page and then called in the font-family CSS properties.
In our Style Guide, we’ve made it easier for you by providing a font element that handles both loading the fonts and making them available as variables you can use across the site.

Using Variables

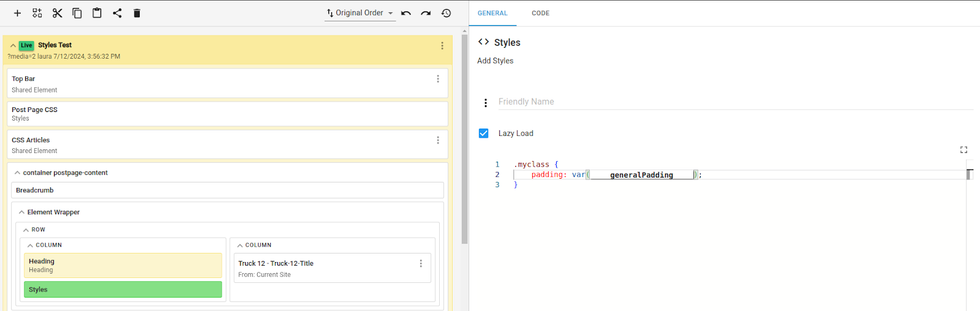
For using any variables just find it in the Style Picker, copy and paste them anywhere that expects css variables, like:
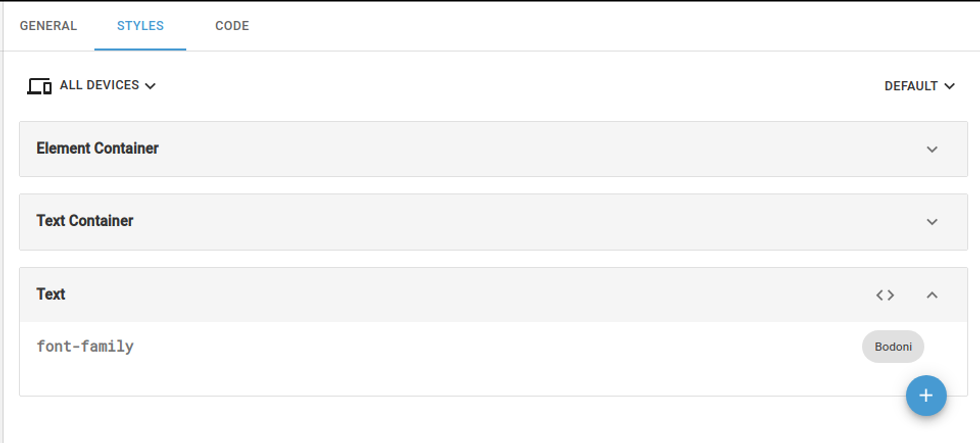
Styles tab of element:

Or directly on CSS code:
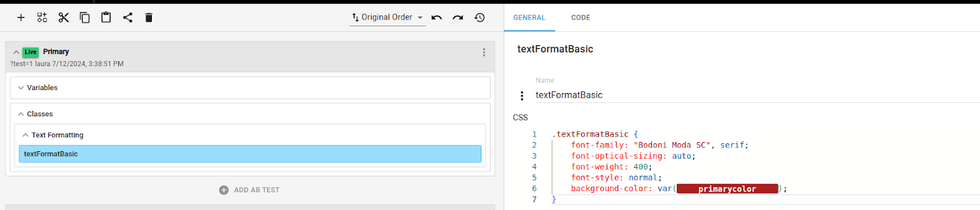
Defining Classes

Within the Classes section, you can add either a Class or a CSS Code element.
- Class Element: Use this for defining properties for a single class. You can nest elements within it to select its children.
- CSS Code Element: This offers greater flexibility, allowing you to:
- Use media queries
- Create multiple classes
- Utilize child selectors, attribute selectors, etc.
Once saved, both class and CSS code elements are accessible through the Style Picker.
Important Notes:
- Only the main class element (parent element, not nested) will appear in the Style Picker.
- When defining class properties, you can use previously saved variables.
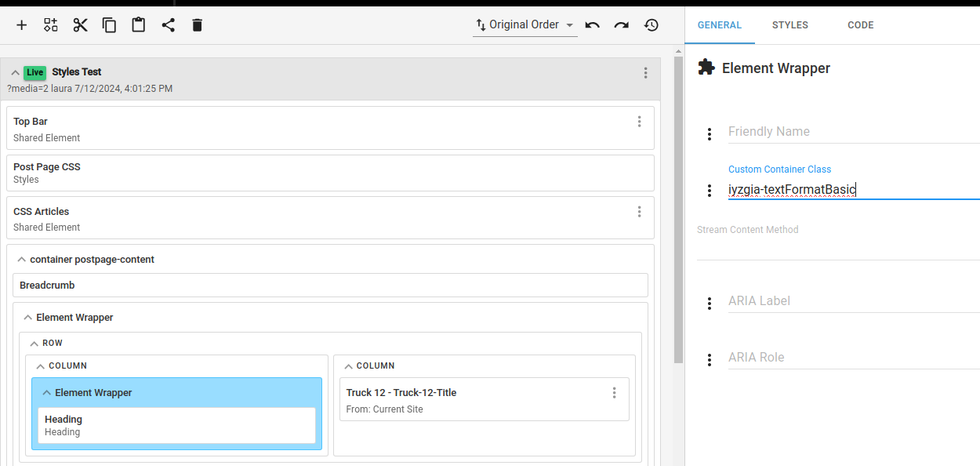
In layouts, you can click on the Style Picker, select Classes, and see a list of all defined main classes. You can copy and paste the class name directly onto any element that accepts classes or within the HTML.
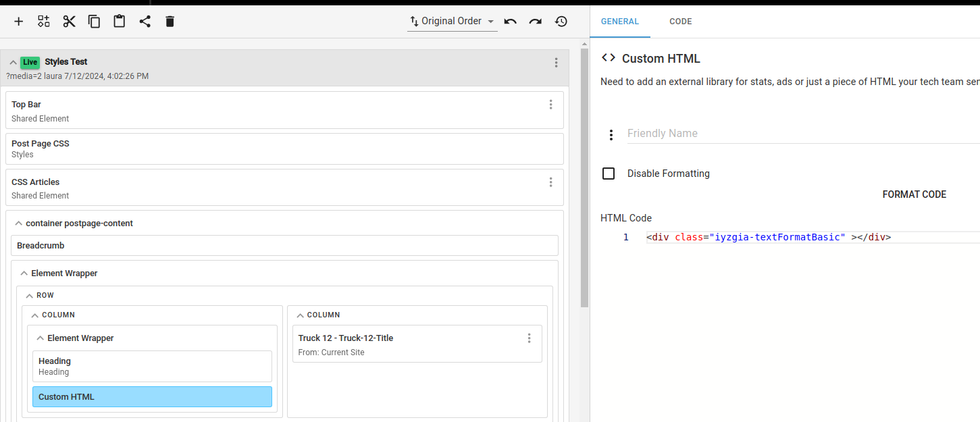
Like in this case on the wrapper element:

Or directly on the HTML:

Importing Variables and Classes from a different site
In order to allow the current site to pull Variables and Classes from a different site, you will need to import this second's site Style Guide into it. You can grant permissions using Site Networks Tool. Great! Once the sites are connected it means that your current site can use the Style Guide Variables, Classes (and any other shared element).
Importing another site's Style Guide into Current Site

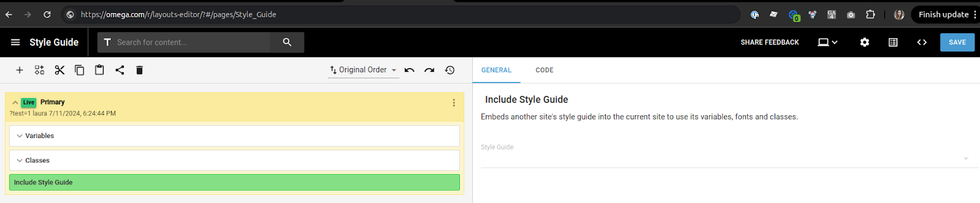
Now you can go to the Style Guide of the site, and then click in the main Style Guide element so it becomes blue.
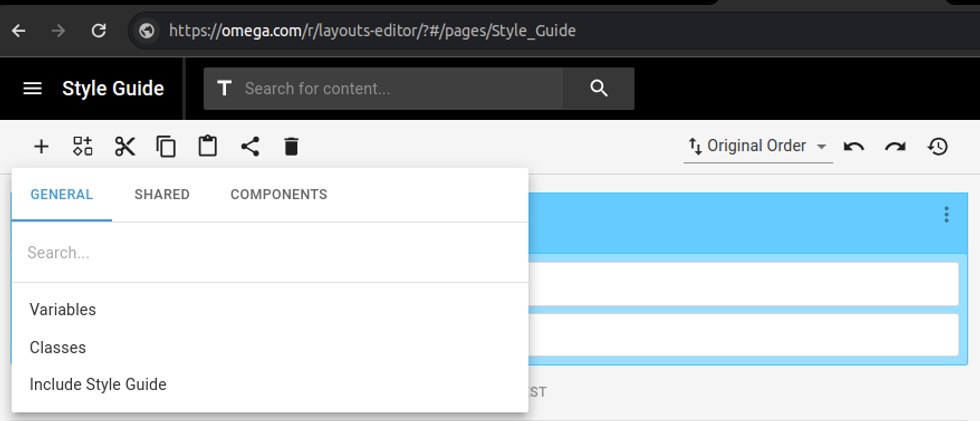
Then click on + button and click on Include Style Guide.

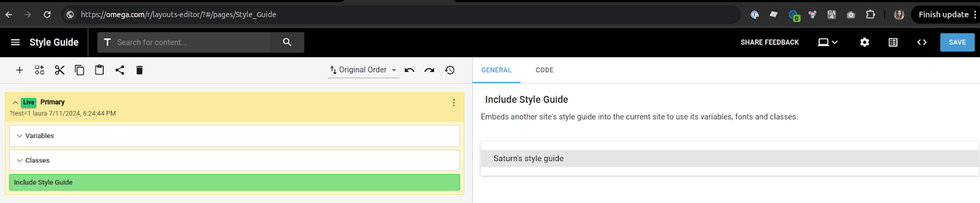
Once selected you will have then to find the Style Guide from the site you want to use on the list.

And there it goes! Save it!
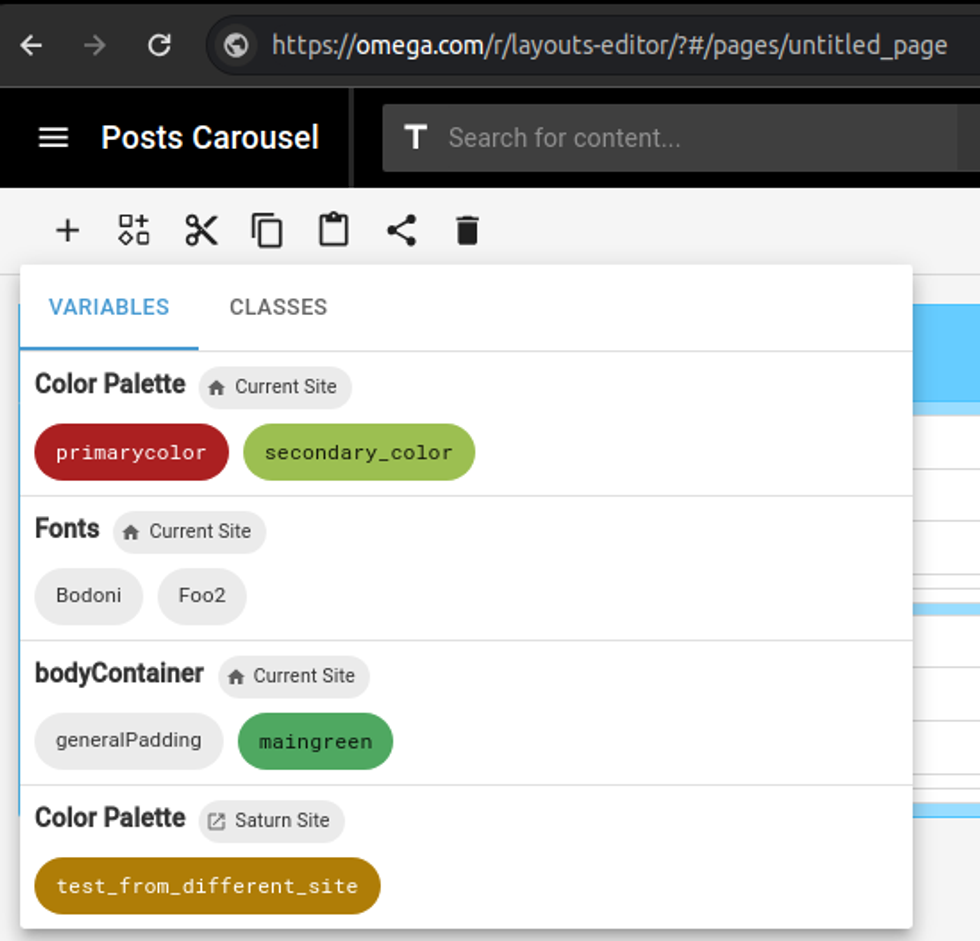
Using Variables and Classes from a different site

Now that you have imported the Style Guide from your one site to another, all the classes and variables from that will be available for usage on the Style Picker. You can see in the pink which Variables come from Current Site and the Variables come from a different site.
The RebelMouse Style Guide is an essential tool for maintaining a consistent and professional design across your site. By centralizing design variables and classes, it simplifies the management of your site's theme for both technical and non-technical users. Whether you're adding new elements or importing styles from another site, the Style Guide ensures your design remains cohesive and easily maintainable.
Table of Contents
- What is Style Guide and Why It Matters?
- How to Enable the Style Guide for your site?
- How to access Style Guide?
- Defining and using Variables and Classes
- Wrappers or Grouping
- Style Picker
- Defining Variables
- Using Variables
- Defining Classes
- Like in this case on the wrapper element:
- Or directly on the HTML:
- Importing Variables and Classes from a different site
- Importing another site's Style Guide into Current Site
- Using Variables and Classes from a different site
© 2025 RebelMouse. All rights reserved.
Comments Moderation Tools