Latest Stories
Documentation
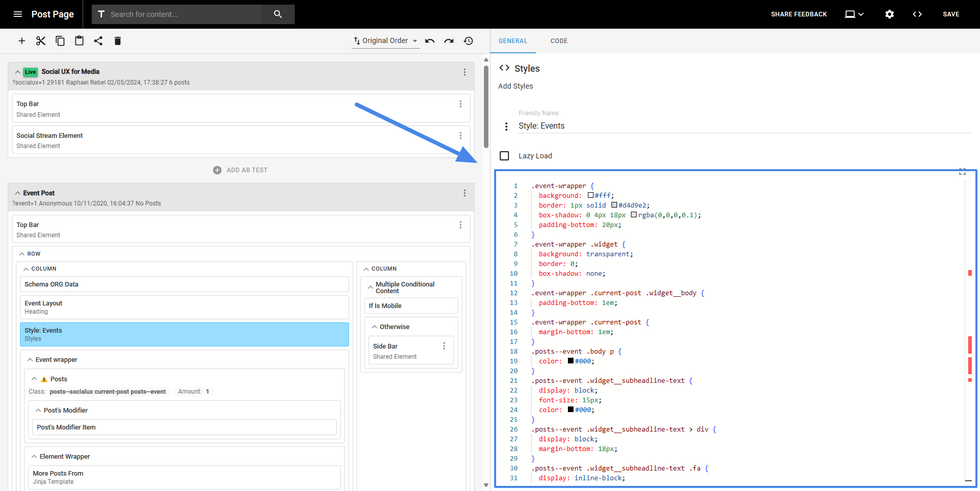
Utilizing Search Functionality within Layout & Design Tools
The Search Functionality can help us search for Layouts created throughout your site.
You can check any B-Test by searching many aspects on the Layout & Design pages. There are 2 forms to search on L&D pages:
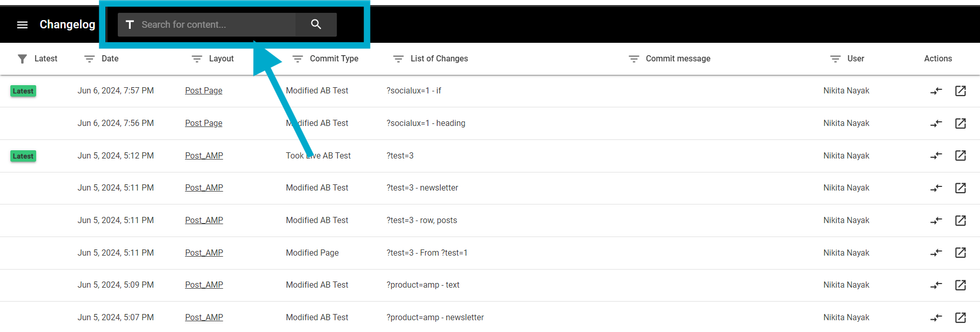
Search Field at the TopBar

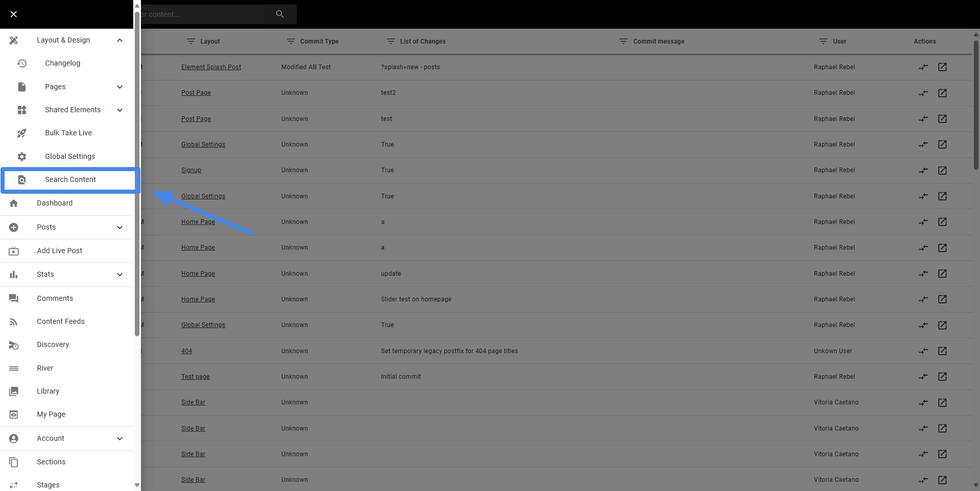
Search Content

Search page, by clicking on the Hamburger Menu while in Layout & Design pages
Advance Search
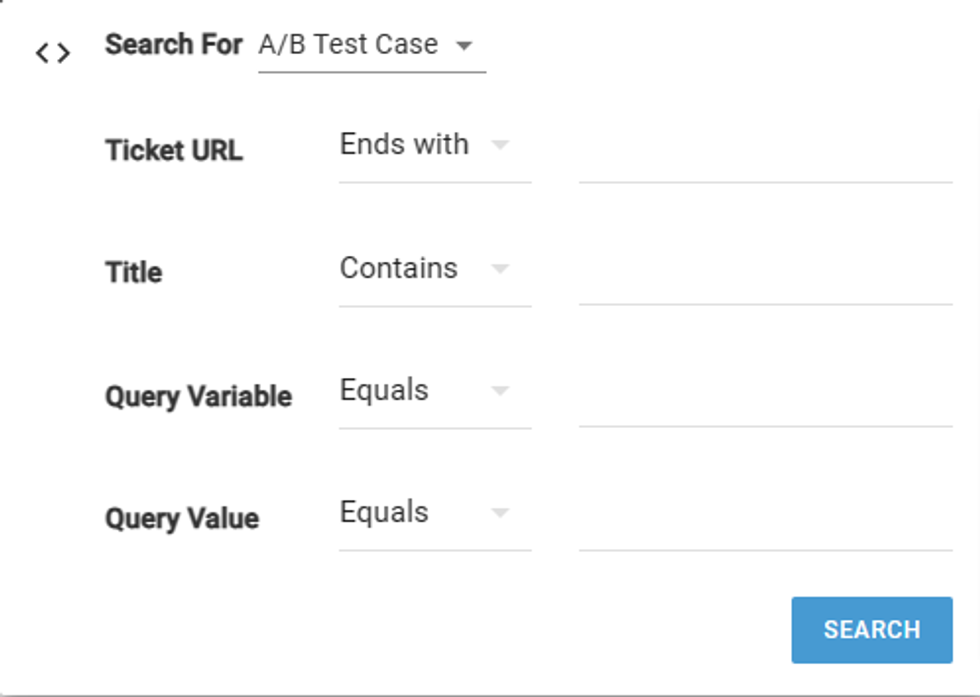
Click on “T” icon which opens the Advanced Search, where you can search for the following
- A/B Test Case
- Javascript
- Header Code
- Custom HTML
A/B Test Case

With A/B test Case filter, you can search any B-Tests by:
- Ticket URL
- Title
- Query Variable
- Query Value
Search Attributes have the following additional filter options:
- Contains: it will search B-Tests which the field contains your search text
- Equals: it will search B-Tests in which the fields are the same as your search text
- Starts with: it will search B-Tests which the field starts with your search text
- Ends with: it will search B-Tests which the field ends with your search text
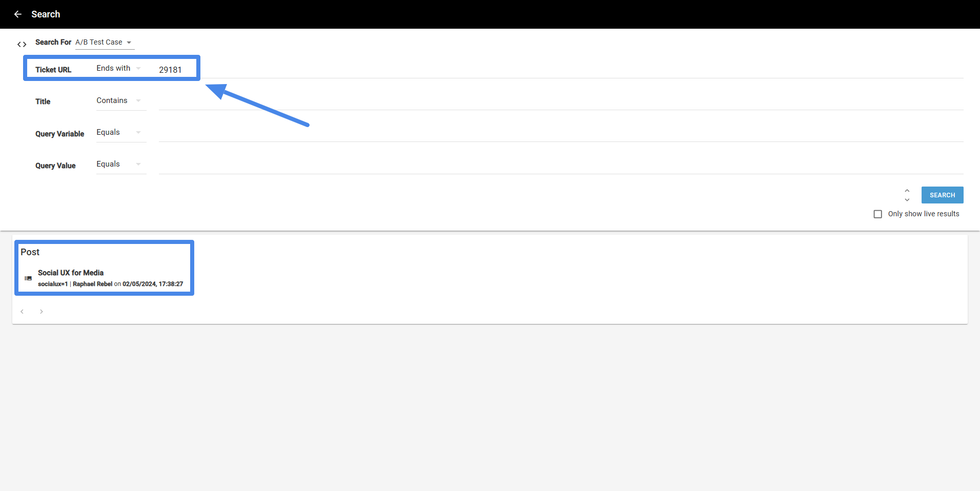
Ticket URL

You can search by the ticket number your developers have given.
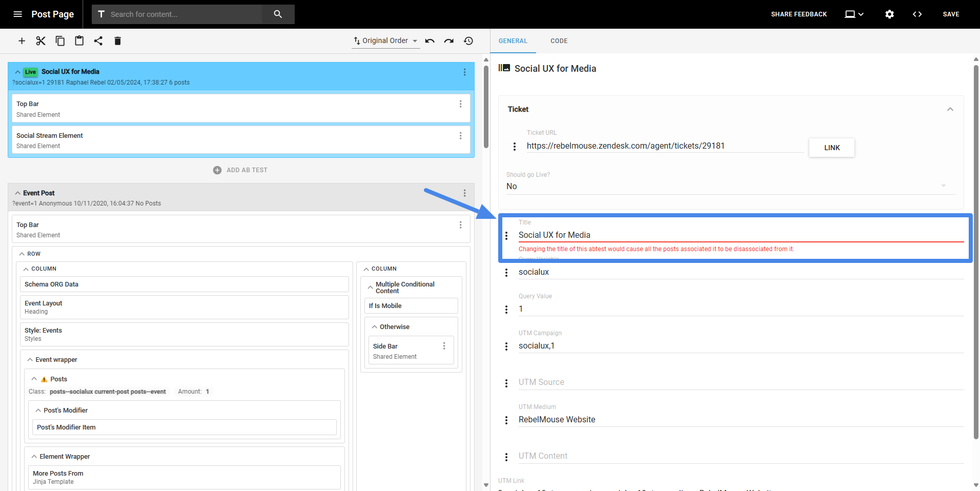
Title

It is the B-Test name, which can be found in the field “Title”
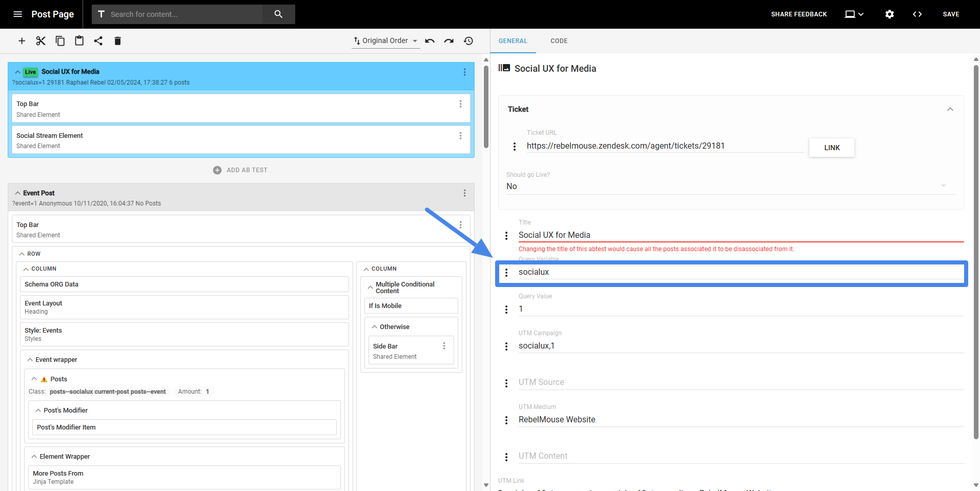
Query Variable

It is the first part of the B-Test parameter, and can be found in the field “Query Variable”
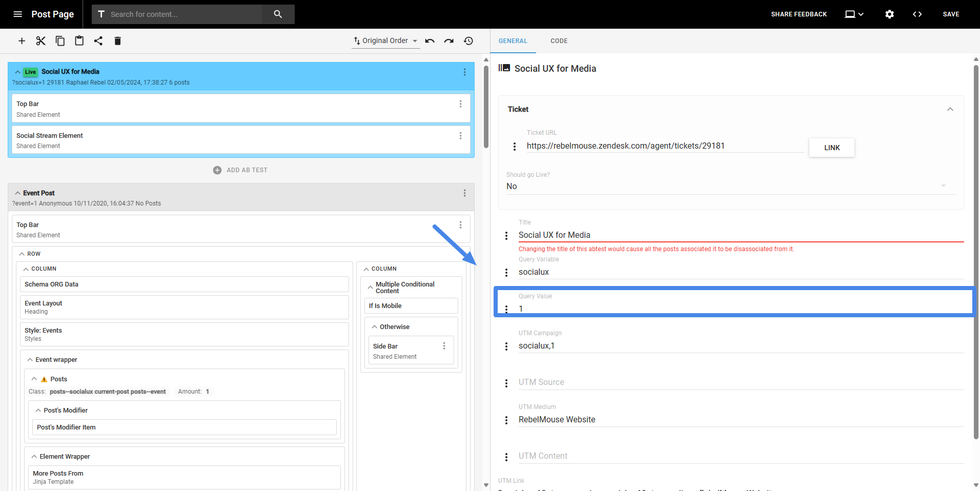
Query Value

It is the first part of the B-Test parameter and can be found in “Query Value” field
JavaScript, Header Code, and Custom HTML
To search for those specific elements, you need to be aware of the following fields. Search by JS or other codes to locate elements effectively.
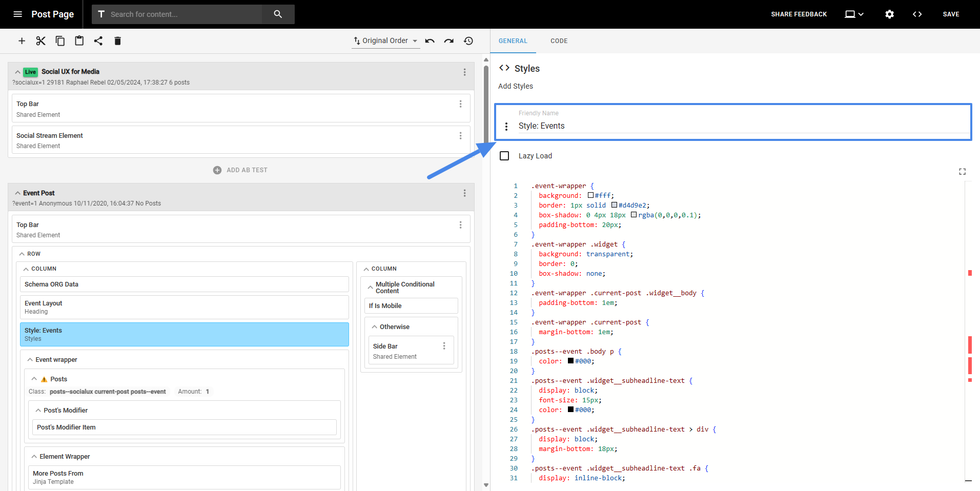
Friendly Name

Is a label/name you give to an element you have created on Layout & Design. When you click on an element, the field “Friendly Name” will become available.
Code or HTML Code

It is a piece of code written to create any specific element of Layout & Design. The code is displayed in the “Code” field.
Note: the “code” field can change the name depending on the element. For example, if the element is a JavaScript element, the field will be named “<script>”, but it will still contain the pieces of code.
© 2025 RebelMouse. All rights reserved.
Comments Moderation Tools